Beaver Builder
Learn how to show/hide product labels for Beaver Builder WooCommerce modules.
Learn how to show/hide product labels for Beaver Builder WooCommerce modules.
Beaver Builder is the WordPress page builder plugin with great functionality inside. With its built-in frontend editor you can build complex pages without any coding knowledge.
Advanced Woo Labels ( AWL ) has built-in support for the Beaver Builder plugin. Labels will be shown for all Beaver Builder WooCommerce modules ( if, of course, the products inside them meet labels display conditions ).
Also advanced integration with this page builder plugin gives some additional options like labels display control separately for each WooCommerce module and labels display control for all modules at once.
It is possible to show/hide all AWL labels for certain Beaver Builder modules. To use this feature please follow these steps:
1. Open Beaver Builder frontend editor.
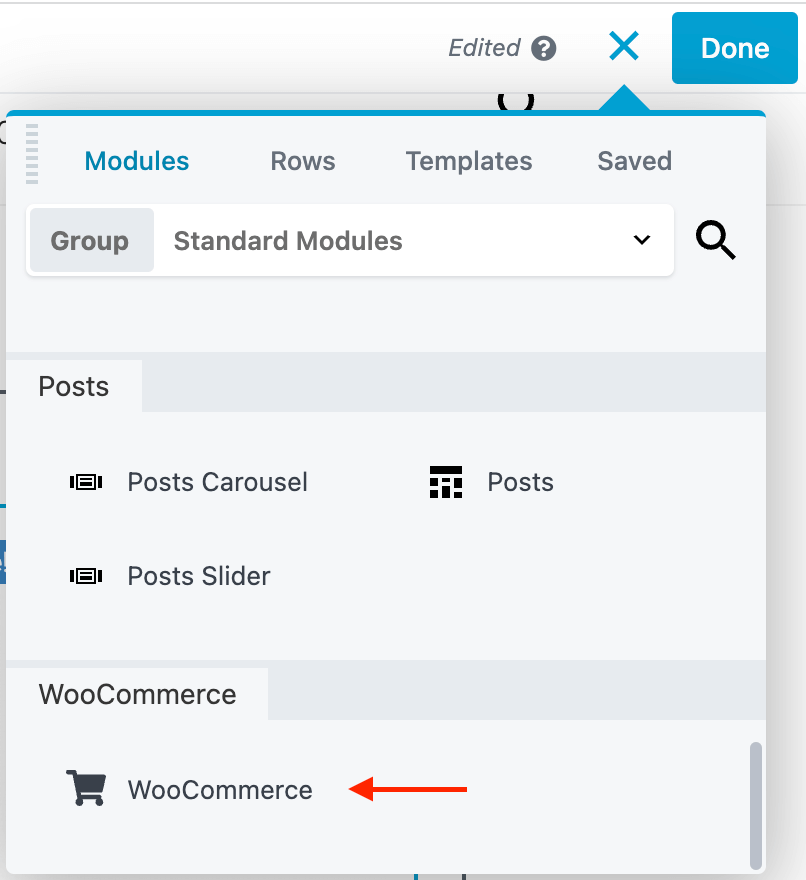
2. Create a new WooCommerce block or edit already created.

Beaver Builder WooCommerce module
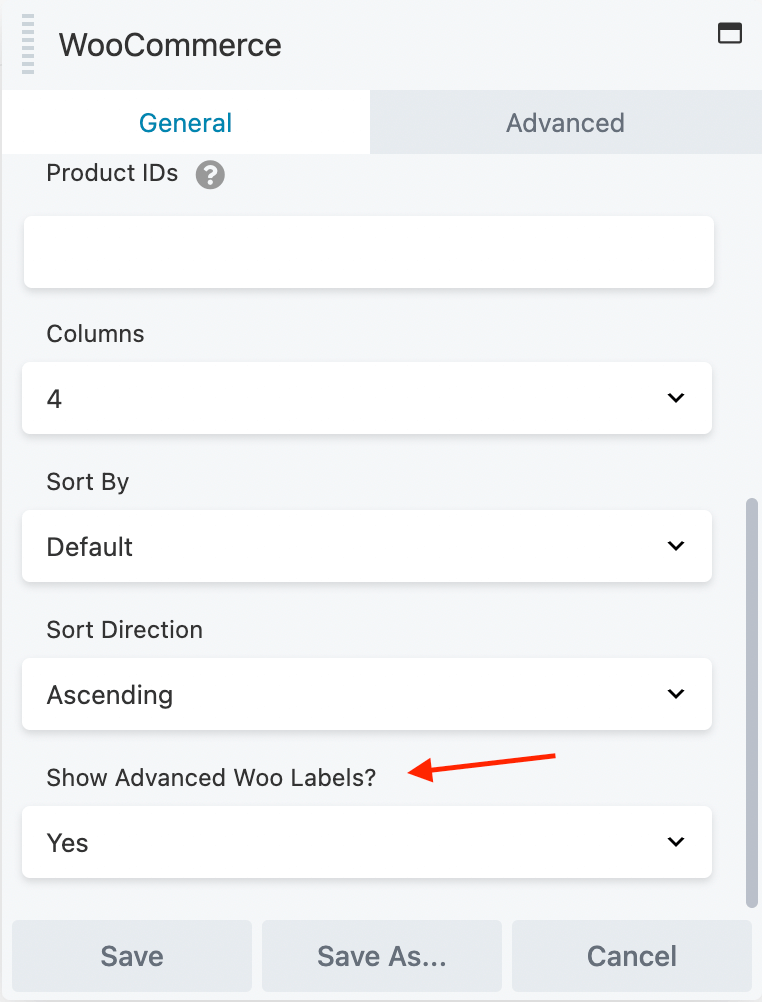
3. Inside block settings find Show Advanced Woo Labels? option. Disable/enable it depending on your needs.

'Show Advanced Woo Labels?' module option
4. That's all. In such a way you can enable/disable labels for any Beaver Builder module of your site.
Second way to control label visibility for Beaver Builder WooCommerce modules is by using special label display conditions.
Follow these steps to show/hide specific labels for all Beaver Builder modules:
1. Open label edit page.
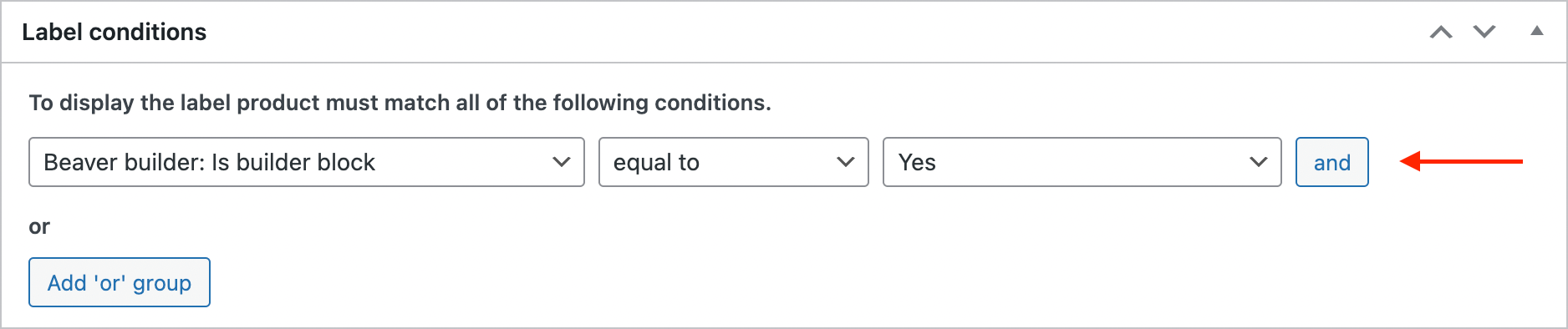
2. Find the Label conditions box and create a new condition:
Beaver builder: Is builder block -> Equal to -> Yes
This will show the following label only inside Beaver Builder modules ( and if, of course, other conditions are also matched ).

Label display condition based on Beaver Builder
modules