Elementor Integration
Learn how to show/hide product labels for website blocks that are built with the Elementor page builder plugin.
Learn how to show/hide product labels for website blocks that are built with the Elementor page builder plugin.
Elementor is an advanced and user-friendly frontend drag & drop page builder. With its help you can build beautiful websites with high speed and with no coding skills.
Advanced Woo Labels ( AWL ) has built-in support for Elementor WooCommerce blocks. There is no additional action needed to show products labels. Once you create any block with products via Elementor label will automatically be visible for them ( of course, if display conditions are passed ).
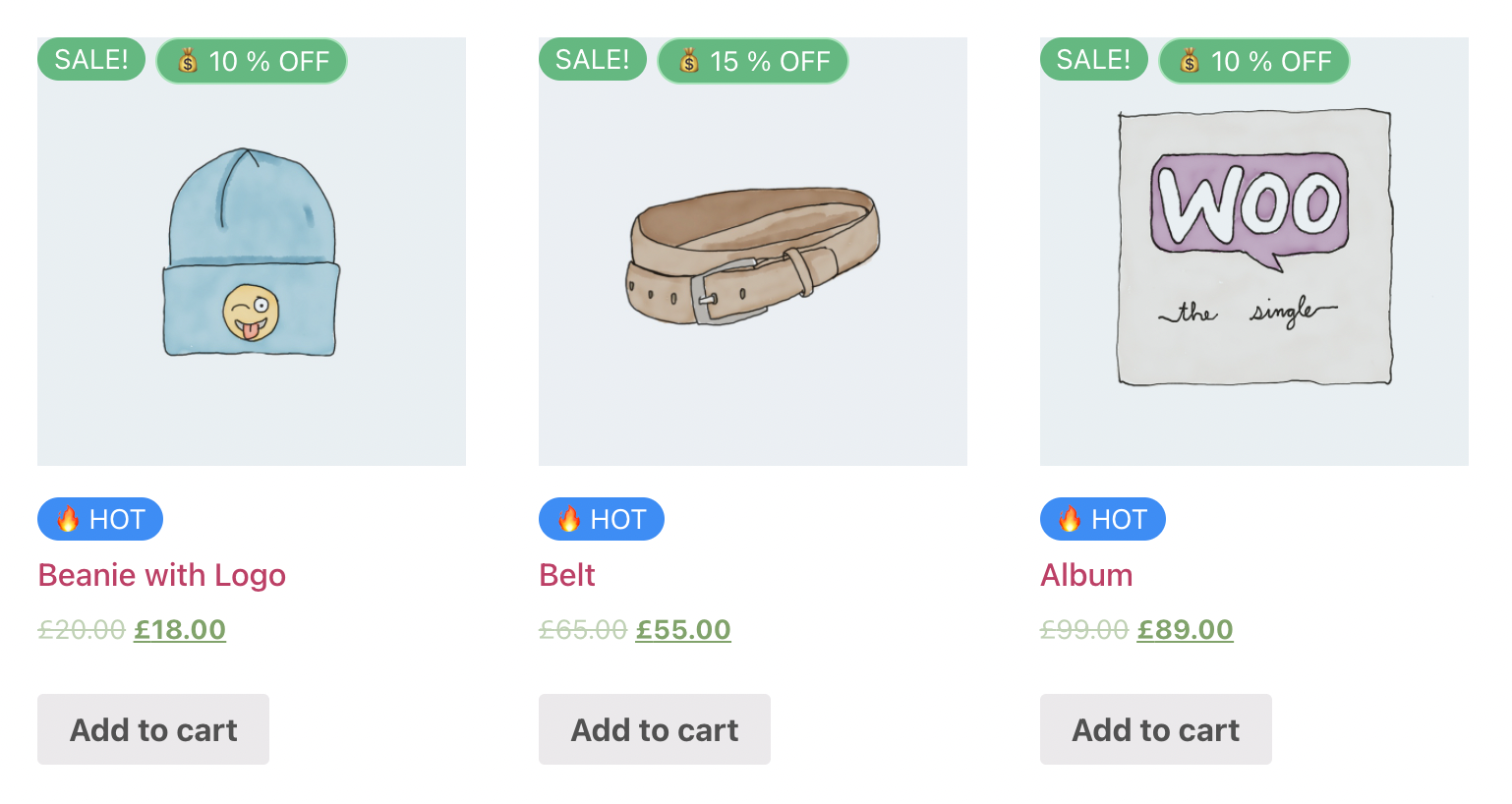
AWL labels will be shown for all Elementor product blocks by default. But it is also possible to disable label showing for any of the created Elementor blocks.

Labels inside Elementor products block
To show/hide products labels for any Elemetors WooCommerce block please follow these simple steps:
1. Open Elementor frontend editor.
2. Create a new WooCommerce block or edit already created. For now label disable option available for following blocks: WooCommerce products, WooCommerce related products, WooCommerce product title, WooCommerce product image.

Elementor block
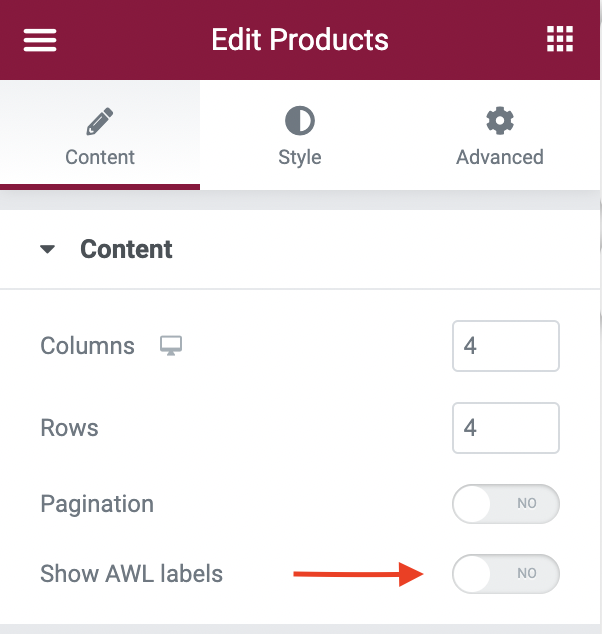
3. Inside block settings find Show AWL labels option. Disable/enable it depending on your needs.

'Show AWL labels' option

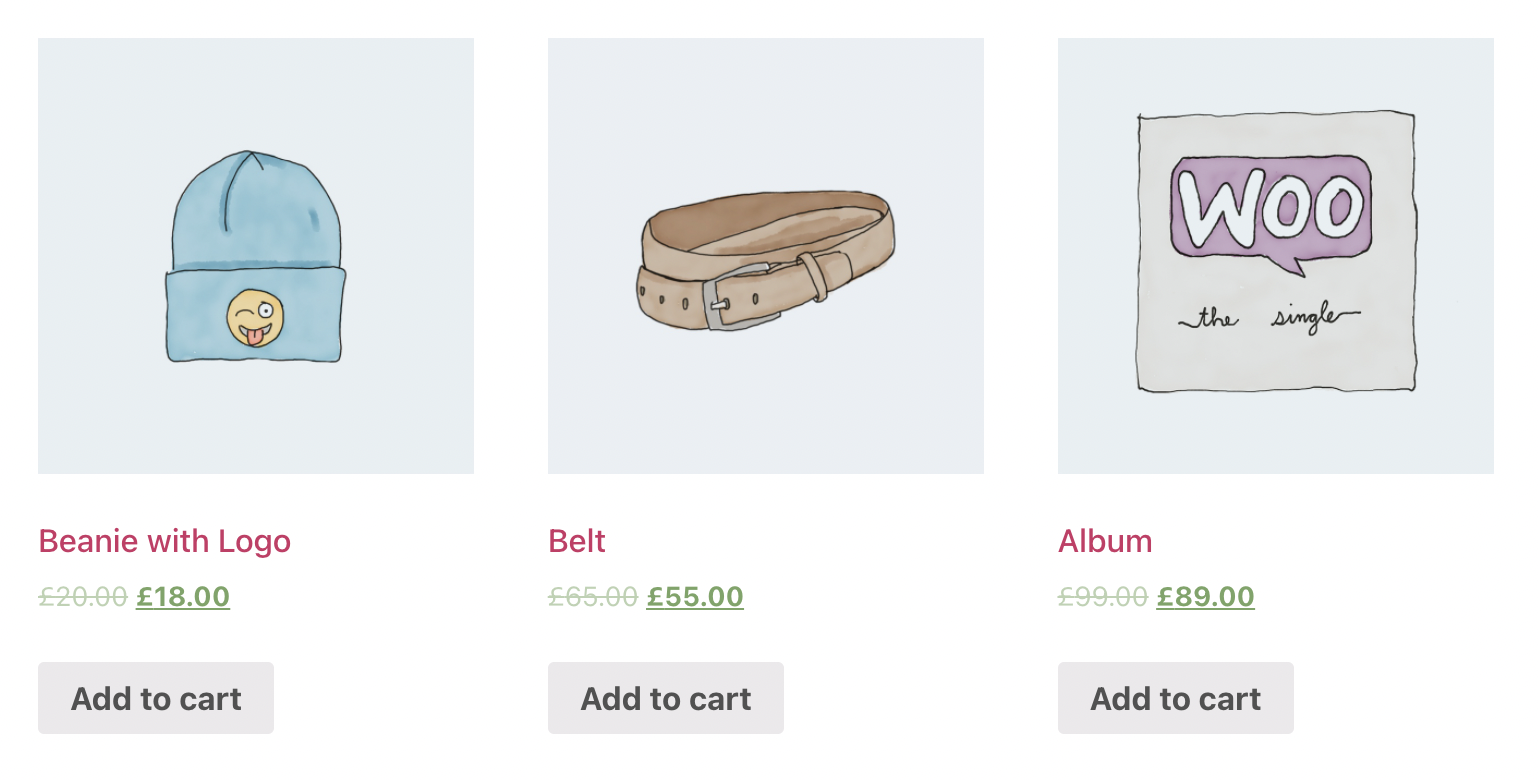
Labels are hidden for Elementor products block
It is possible to show/hide labels for both archive pages and single product pages ( if they are created via Elementor builder ).
Another way to control label visibility for Elementor products blocks is by using special label display condition.
Follow these steps to hide or display specific labels for all Elementor blocks:
1. Open label edit page.
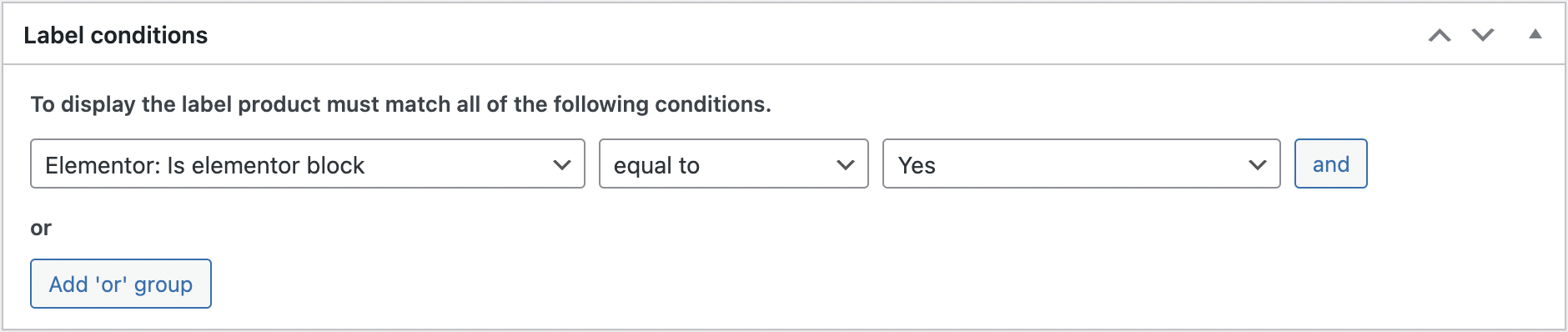
2. Find the Label conditions box and create new condition:
Elementor: Is elementor block -> Equal to -> Yes
This will show the following label only inside Elementor WooCommerce blocks ( like products, features products, single product title, single product image ).

Label display condition based on Elementor blocks
Yes, it is possible. You can do this in at least two ways:
1. Via Elementor block settings. Just choose the needed block and open its settings. Find Sale Flash option and disable it.
2. Via Advanced Woo Labels settings. Open the plugin settings page and find Show default 'sale' label option. Set it to Hide to fully disable default sale labels.
Note: This option can not work with some WordPress theme. It also hides the default sale label for all entire sites, not only for Elementor blocks.
Yes, it is possible with special labels display condition Is Elementor block. Just open the needed label edit page, find Label conditions box and create a new rule:
Elementor: Is elementor block -> Equal to -> No
The same way you can display some labels only inside Elementor blocks. Just set this display condition value to Yes.
No, it is not possible. To edit labels please open the label edit page and use styling options to customize it.
Yes, it is possible. You can do this in two ways:
1. Via label display condition. Open label edit page and find Label conditions box. Set a new rule here:
Page type -> Not equal to -> Product single page
So now the label won't be visible on the product details page, but will still be available on other pages. Note that such action is needed for all labels that need to be hidden on the product page.
2. Via Advanced Woo Labels settings. Open the plugin settings page and find Show for single product option. Set it to Hide to fully hide all AWL labels on a single product page.