Overview
WordPress hooks allow you to 'hook into' this build process at certain points and run your custom code. Hooks are heavily used to modify or add features to WordPress without touching the core files.
In the context of Advanced Woo Labels ( AWL ) plugin think about hooks as about different points in relation to your WooCommerce products. And depending on which point ( hook ) you choose you can change the locations of the labels relative to each product.
By default plugin labels must work fine with almost all WordPress themes. AWL plugin calls standard WooCommerce hooks that use nearly all themes. The only problem can occur if your theme doesn't use any of these standard hooks or the positions on these hooks are different from its default ones.
Here are default hooks that plugins are using to display product labels.
For archive pages:
On image position - woocommerce_before_shop_loop_item_title | 10
Before title position - woocommerce_shop_loop_item_title | 9
For single product page:
On image position - woocommerce_product_thumbnails | 10
Before title position - woocommerce_single_product_summary | 4
It is the main hooks that is used for almost every case. But AWL plugin can use some additional hooks depending on your current theme or plugins that are installed.
How to change display hooks
In most cases you don't need to change these hooks in order to display labels. But sometimes in rare cases you will have such a need. And the plugin has a special option for this inside its settings page.
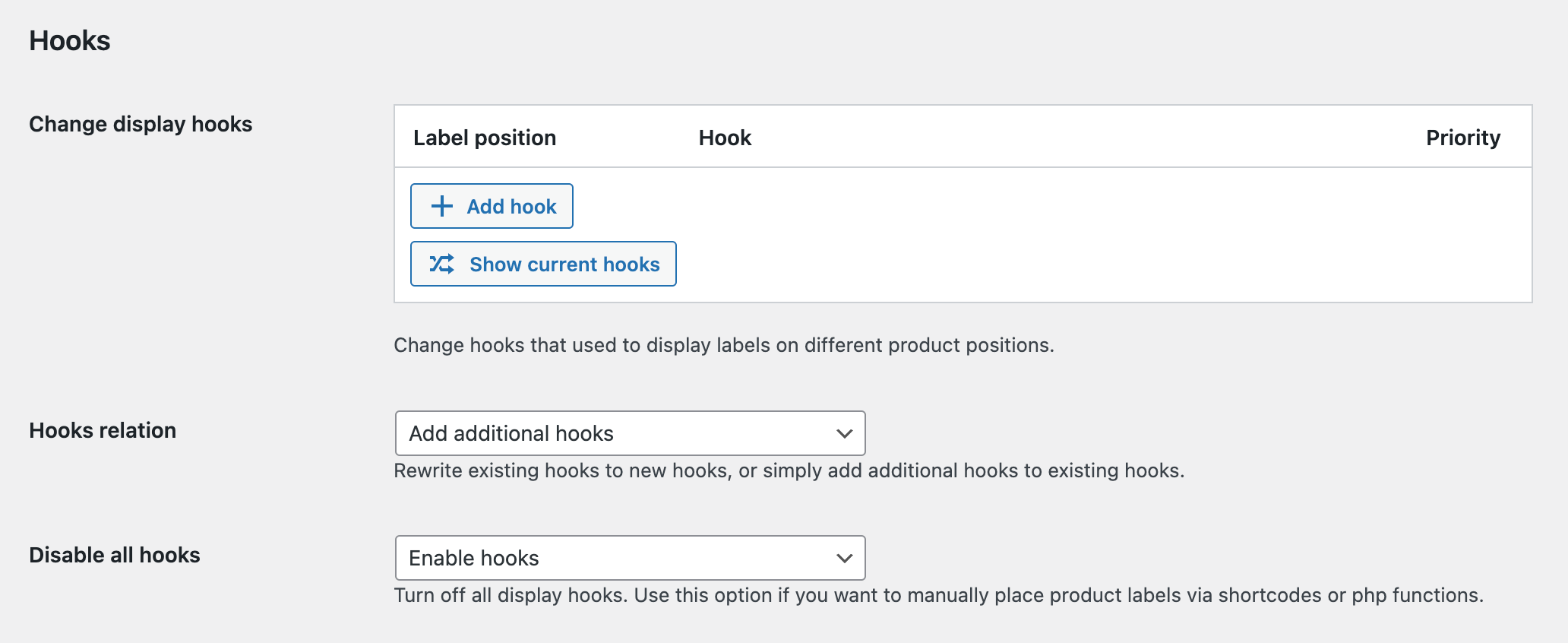
Just open Adv. Woo Labels -> Settings page and find Hooks section at the bottom.

Hooks settings
With Hooks settings it is possible to simply change hooks that are used for each label's positions.
Just press Add hook button to add any new hook that will be used to display product labels. You can choose a predefined hook from the list or set any custom ones ( by selecting custom value in the list ).
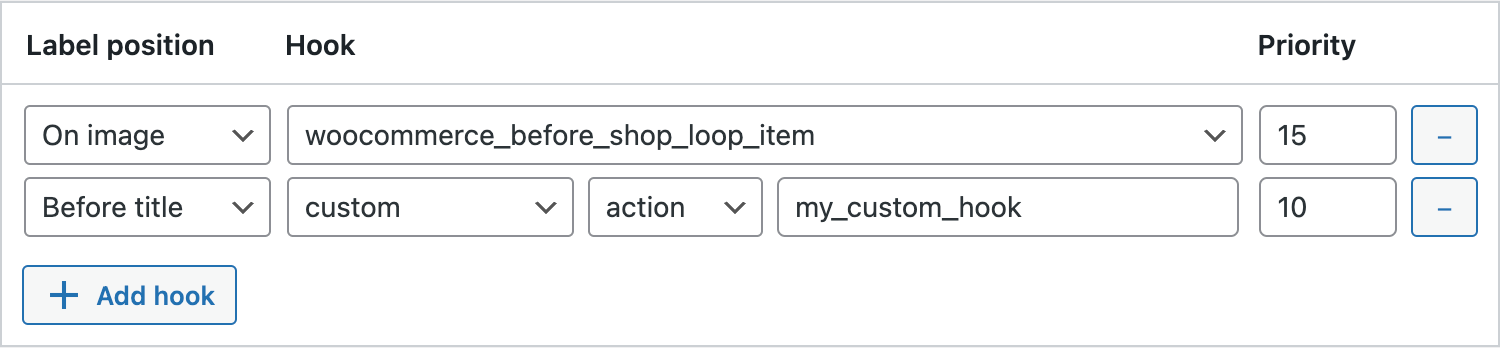
Example: We want to add new hooks for On Image position woocommerce_before_shop_loop_item with priority 15 and another hook for Before Title position - my_custom_hook that is totally custom hook that is presented only in our current theme.
So after these changes the hook table can look like that:

Change display hooks via Hooks option
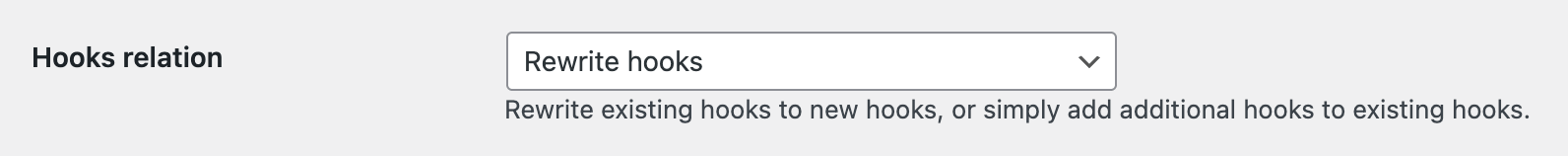
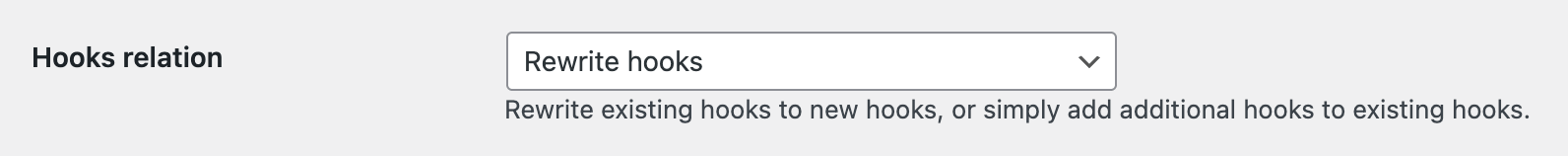
Important note - by default all new hooks that you add into this table will be added as additional hooks for already existing ones. If you want to replace the default hook with your new ones then you need to change Hooks relation option value to Rewrite hooks.

Rewrite default hooks with new ones
Use Hooks option only if you absolutely know what you are doing and what hooks you need to use. This option is for advanced users only. Incorrect use of this option may corrupt or even completely break the labels display mechanism.
Show current hooks
Let's say you don't want to completely change the hooks. You are pretty much satisfied with the way labels are currently displayed. Maybe except for a couple of small issues.
In this case it makes sense to just make changes to the current hooks. For example, change the priority parameter.
But first we need to know which hooks the plugin is using at the moment. Then add these hooks to the table and change the priority value for the desired hook.
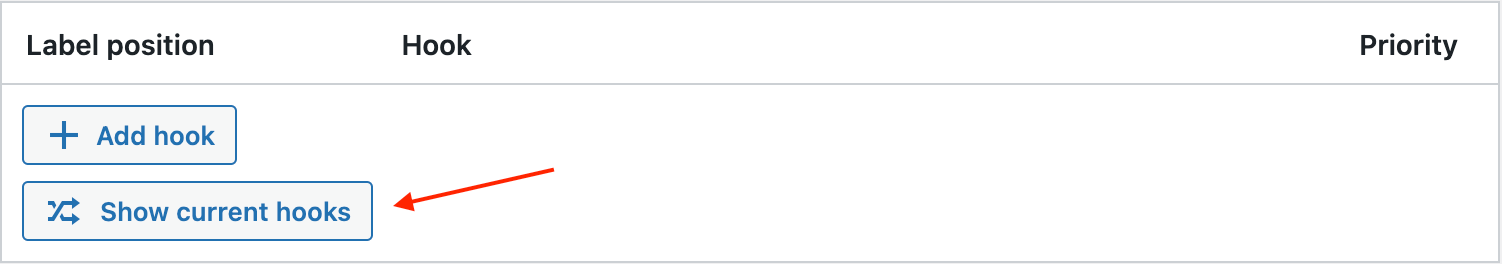
It sounds complicated, but it can all be done in literally just a few clicks. And the Show current hook button will help us in this. If you click on it, all hooks that are currently used by the plugin will be displayed in the table.
Note: Button is visible only if the hooks table is currently empty.

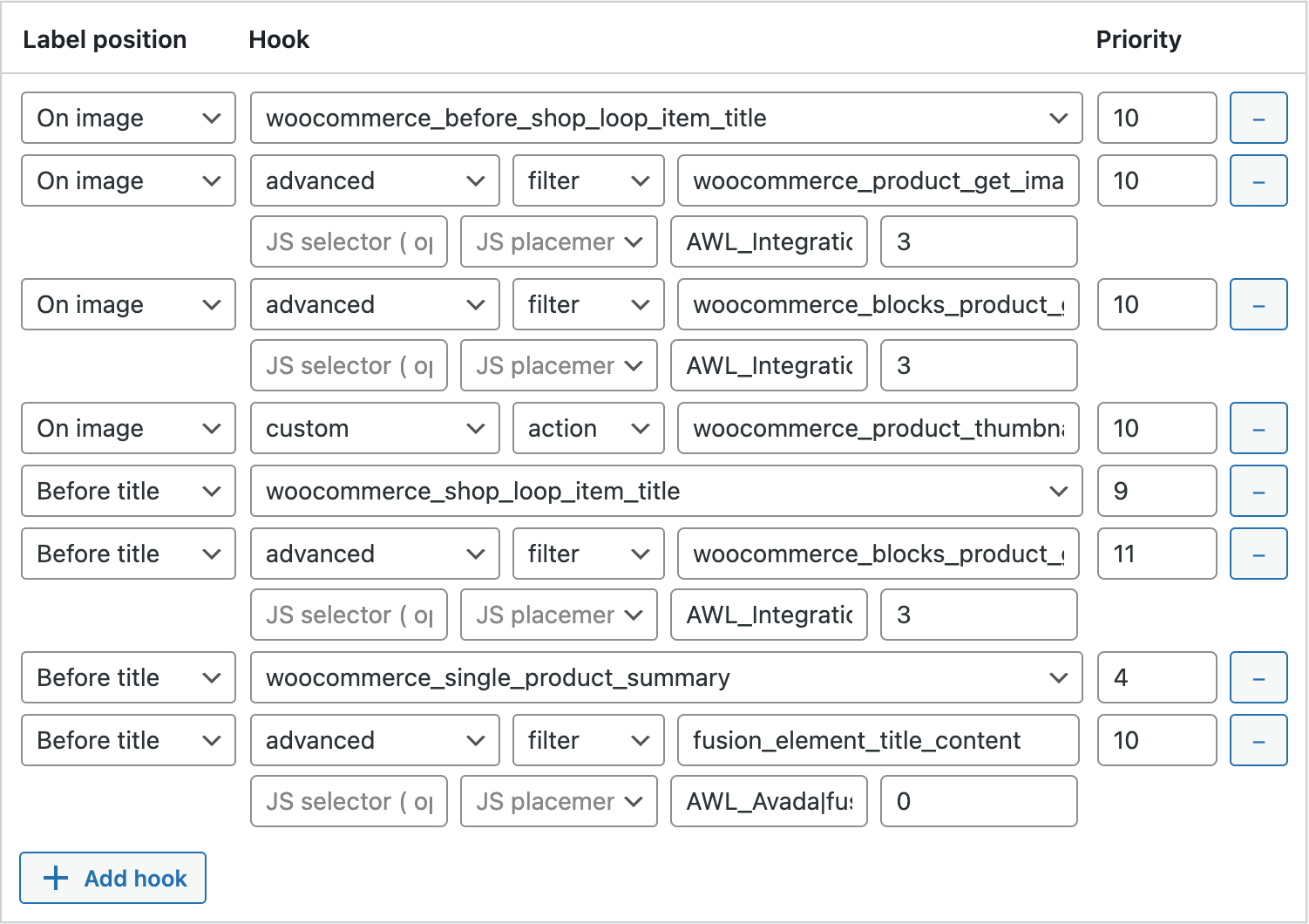
Show all current hooks

All currently used hooks to display product labels
Now, when all hooks are visible, change any of it as you want and save the changes.
Note: perhaps you want to replace old hooks with new ones from the table. In this case don't forget to set Hooks relation option to Rewrite hooks.

Rewrite default hooks with new ones
Advanced hooks: js replacement, callbacks
If regular hooks are not enough for you and you need something more advanced - try to use the advanced hooks option.
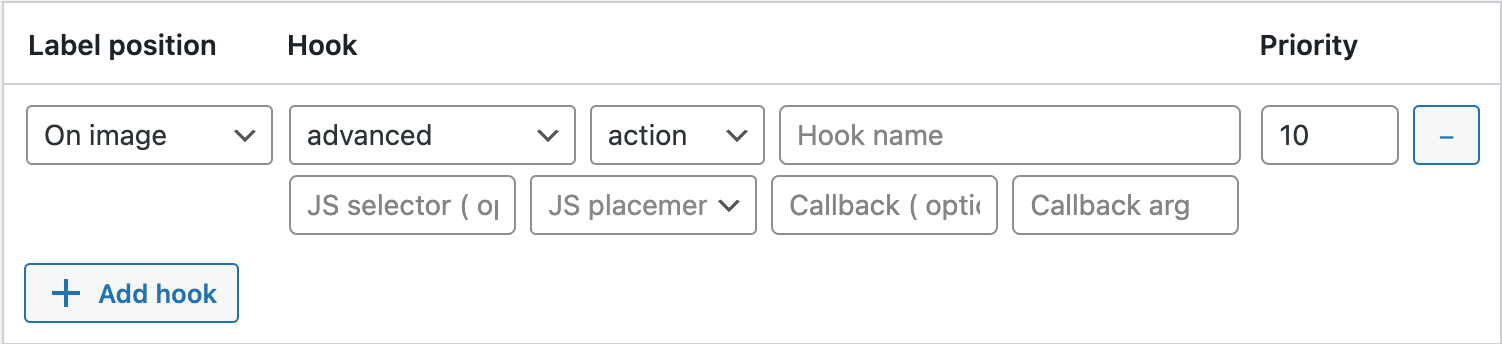
To set such a hook just select advanced value from the list of available hooks inside Hooks option table.

Setting up an advanced hook option
Here we can see a large number of different parameters available for this hook. Some of them we know, some we don't. Let's go through them all in order and describe them briefly.
Label position (required) - To which label position this hook will be applied. Possible values - On image, Before title.
Hook type (required) - Type of hook that we specified inside Hook name field. Possible values - action, filter.
Hook name (required) - Name of the hook that must be used to display the labels.
Hook priority (required) - Priority value of the hook.
JS selector (optional) - Valid CSS selector for container inside product block. If not empty, the plugin will use JS script to move the label into the specified container. Use it, if you can't move the label into the needed location with any available hooks. You still need to specify Hook name value and that hook must display the label. The difference is that that label will be hidden and become visible only after it is moved according to the CSS selector.
JS placement (optional) - How label must be placed relative to JS selector value. Possible values - append, prepend, before, after. Default - append.
Callback (optional) - Use the intermediate function to display labels. The specified hook inside Hook name field will call this function, and this function should contain all the logic for label displaying. This function must be specified somewhere on your site and must be available for call.
Callback args (optional) - Number of arguments for callback function. Make sure that specified hook supports that number of arguments.
Change hooks via code snippets
Also, if you are familiar with coding skills, it is possible to use a special plugin filter called awl_labels_hooks. With this filter it is possible to change any hooks right from php code.
Example:
add_filter( 'awl_labels_hooks', 'awl_labels_hooks' );
function awl_labels_hooks( $hooks ) {
$hooks['on_image']['archive'] = array( 'woocommerce_before_shop_loop_item' => array( 'priority' => 10 ) );
return $hooks;
}
For advanced usage you also can use js replacements and callbacks.
For example, here is the code for using woocommerce_before_single_product_summary hooks together with js replacement to append labels inside .product-images-container .product-images--main block.
add_filter( 'awl_labels_hooks', 'awl_labels_hooks' );
function awl_labels_hooks( $hooks ) {
$hooks['on_image']['single'] = array( 'woocommerce_before_single_product_summary' => array( 'priority' => 10, 'js' => array( '.product-images-container .product-images--main', 'append' ) ) );
return $hooks;
}
And here is how you can use my_post_thumbnail_html callback for post_thumbnail_html filter hook.
add_filter( 'awl_labels_hooks', 'awl_labels_hooks' );
function awl_labels_hooks( $hooks ) {
$hooks['on_image']['archive'] = array( 'post_thumbnail_html' => array( 'priority' => 10, 'type' => 'filter', 'callback' => 'my_post_thumbnail_html', 'args' => 4 ) );
return $hooks;
}
function my_post_thumbnail_html( $html, $post_id, $post_thumbnail_id, $size ) {
if ( $size === 'shop_catalog' ) {
return $html . AWL_Label_Display::instance()->show_label( 'on_image' );
}
return $html;
}