Overview
Label display conditions gives great flexibility in choosing for what product, on what page and for what user to show each of your labels.
In most cases, the rules that are included in the default plugin will be enough. But sometimes in some cases this may not be enough and then you have the additional option to create your own rules for displaying labels.
To create custom condition rules for labels we need to use two built-in plugin hooks:
awl_label_rules - to specify condition name, id, type and allowed compare operators.
awl_labels_condition_rules - this hook is needed to connect new condition rules with the function that will handle all compare logic. Format is the following array( 'condition_id' => 'callback_function' )
Below we'll look at two examples of creating custom rules for labels with ready-made code examples.
Example 1: Child products quantity
We want to show a special label for variable products if at least one of its child products quantity equal/not equal/less/greater than X.
Here are the steps to achieve this.
1. Add code snippet
Copy code snippets below and add it to your theme functions.php file or use any code snippets plugins for this.
add_filter( 'awl_label_rules', 'my_awl_label_rules' );
function my_awl_label_rules( $options ) {
$options['Custom'][] = array(
"name" => __( "Variable product with child quantity", "advanced-woo-labels" ),
"id" => "custom_var_quantity",
"type" => "number",
"operators" => "equals_compare",
);
return $options;
}
add_filter( 'awl_labels_condition_rules', 'my_awl_labels_condition_rules' );
function my_awl_labels_condition_rules( $rules ) {
$rules['custom_var_quantity'] = 'condition_custom_var_quantity';
return $rules;
}
function condition_custom_var_quantity( $condition_rule ) {
global $product;
$match = false;
if ( $product->is_type( 'variable' ) ) {
if ( sizeof( $product->get_children() ) > 0 ) {
foreach ($product->get_children() as $child_id) {
$variation_product = new WC_Product_Variation($child_id);
$variation_quantity = $variation_product->get_stock_quantity();
$match = awl_compare_condition_values( $condition_rule['operator'], $variation_quantity, $condition_rule['value'] );
if ( $match ) {
break;
}
}
}
}
return $match;
}
This code created a new display condition Variable product with child quantity.
It is using two plugin hooks awl_label_rules and awl_labels_condition_rules that was described above.
The main condition logic is inside condition_custom_var_quantity function. Here we decided to show the label only for variable products and then loops throw all its child products to compare their quantity value with the value that is specified for label condition option via user.
2. Create a label with a new display condition
After creating a new display condition lets create a new label with it.
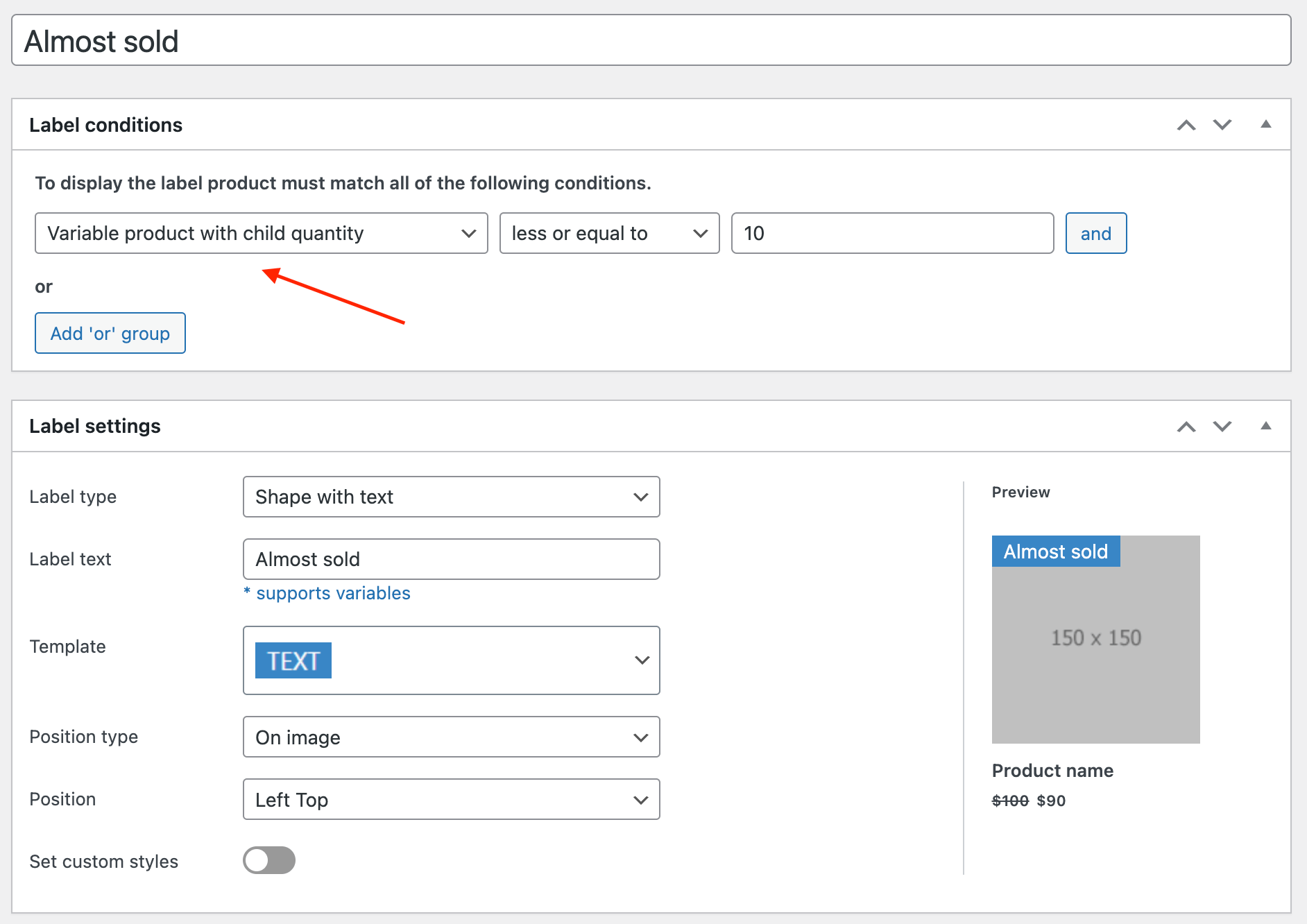
Open Adv. Woo Labels -> Add new page to create a new label. Lets call it Almost sold and inside Label condition box we will specify the following:
Variable product with child quantity -> less or equal to -> 10

Newly created display condition
That's all! After publishing this label it will be visible only for variable products that have at least one variation with quantity less or equal to 10.
Example 2: ACF field comparing
We want to display the label only for products that have Advanced Custom Fields (ACF) plugin field Enum equal/not equal/greater/less than some specified numeric value.
Here are the steps to achieve this.
1. Create an ACF field.
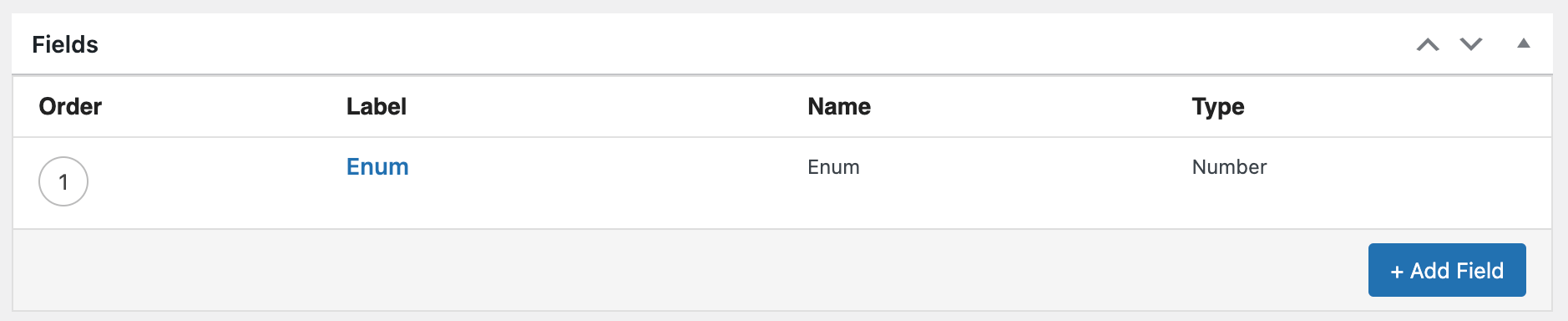
Lets create a new numeric ACF field and call it Enum.

ACF field created
2. Set some values for this field
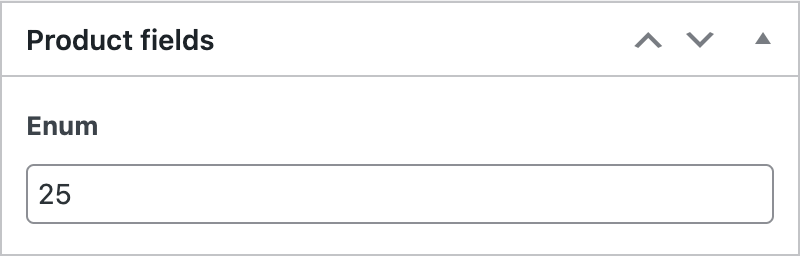
Then add some product value for this newly created Enum field.

Enum custom field inside product edit page
3. Add code snippet
By default Advanced Woo Labels PRO has display rules based on product custom fields. The problem here is that with these rules you can't compare operators like less then, greater than. Only equal and not equal. But we have numeric fields and we need such operators.
So we need to create our own label display condition that will be based on Enum ACF field.
First of all copy code below and add it to your theme functions.php file or use any code snippets plugins for this.
add_filter( 'awl_label_rules', 'my_awl_label_rules' );
function my_awl_label_rules( $options ) {
$options['Custom'][] = array(
"name" => __( "Enum field compare", "advanced-woo-labels" ),
"id" => "custom_enum_fields",
"type" => "number",
"operators" => "equals_compare",
);
return $options;
}
add_filter( 'awl_labels_condition_rules', 'my_awl_labels_condition_rules' );
function my_awl_labels_condition_rules( $rules ) {
$rules['custom_enum_fields'] = 'condition_custom_enum_fields';
return $rules;
}
function condition_custom_enum_fields( $condition_rule ) {
global $product;
$match = false;
if ( function_exists( 'get_field' ) ) {
$field = get_field( 'Enum', $product->get_id() );
if ( $field ) {
$match = awl_compare_condition_values( $condition_rule['operator'], $field, $condition_rule['value'] );
}
}
return $match;
}
In this code all main logic is inside condition_custom_enum_fields function. Here we have access to product data and condition rule data. We also use the awl_compare_condition_values helper function that compares two values based on the selected operator.
4. Create a label with a new display condition
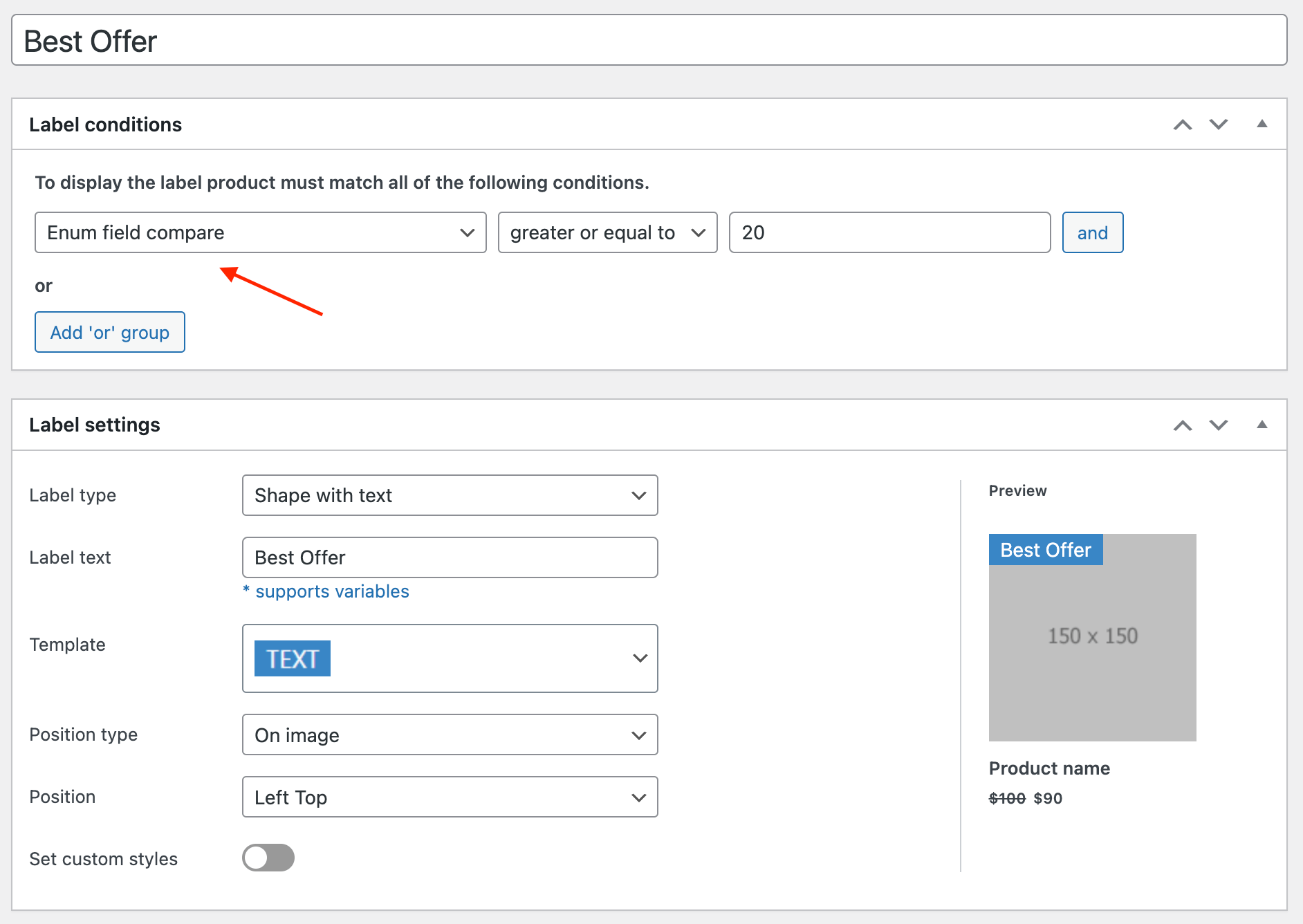
Now we want to create a label with text Best Offer for products with, for example, Enum value higher or equal to 20.
Just open Adv. Woo Labels -> Add new page to create a new label. Lets call it Best Offer and inside Label condition box we will specify the following:
Enum field compare -> greater or equal to -> 20

Newly created display condition
As you see, Enum field compare condition is now available in the list of available condition rules.
That's all. After publishing this new label it will be visible only for products with specified Enum value greater or equal to 20.