Overview
Plugin default options gives you two options for label positions relative to current product - On image and Before title.

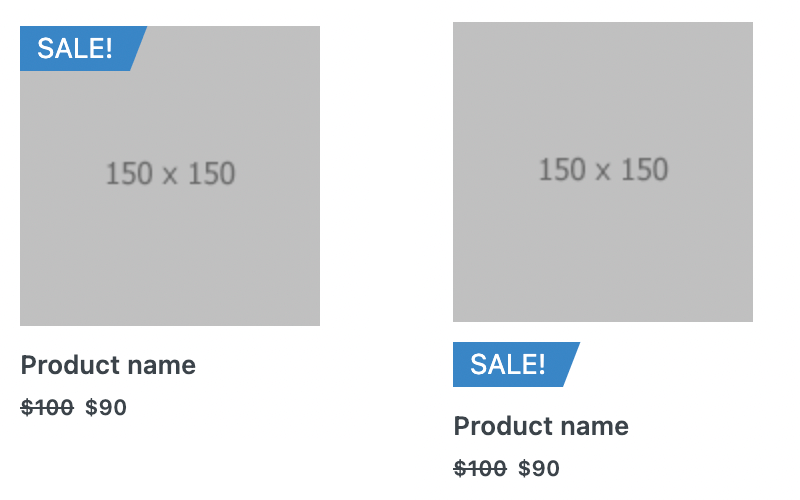
Default label position types: on image and before title.
But sometimes you need more flexibility in the labels placement. For example, you want to place the labels after the product title. Or your current WordPress theme just has some problem in displaying plugin labels and you want to fix this.

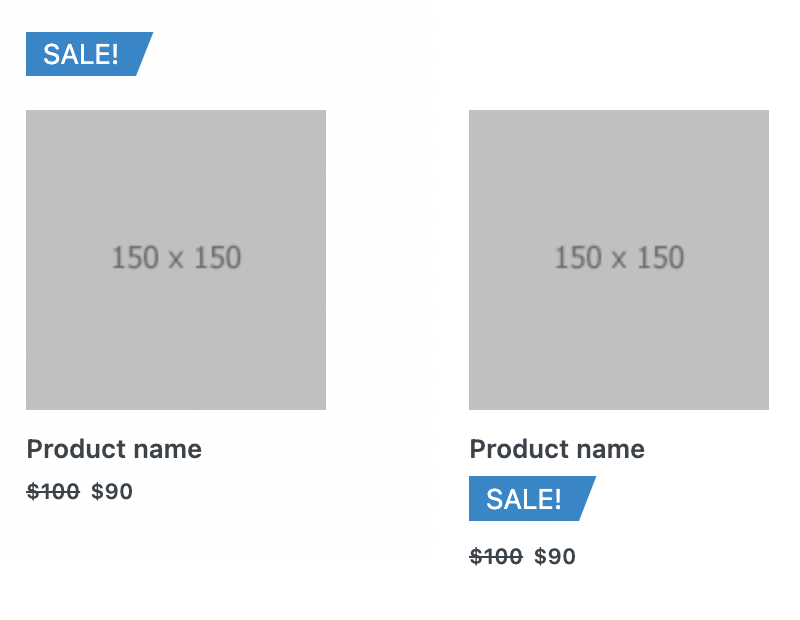
Examples of new labels positions
In this article we will cover several possible ways to customize labels positions: via hooks options, via labels shortcodes and via php functions.
Change labels positions via hooks
The simplest way to change labels positions is to use built-in hooks options.
So basically by default Advanced Woo Labels plugin use following WooCommerce hooks to display product labels:
For archive pages:
On image position - woocommerce_before_shop_loop_item_title | 10
Before title position - woocommerce_shop_loop_item_title | 9
For single product page:
On image position - woocommerce_product_thumbnails | 10
Before title position - woocommerce_single_product_summary | 4
These hooks can vary depending on your current theme but in most cases plugins will use hooks that are specified above.
So the good news is that you can simply change any of this hook and set any other ones instead.
Here is a steps to change labels display hooks:
1. First of all - you need to know what hooks you want to use instead. All depends on your current theme and plugins.
These steps require some basic coding knowledge - you need to check your theme php files and find needed hooks that you can use to display the labels. Or you can ask the theme developer about that.
2. Open the plugin settings page and find Hooks option.

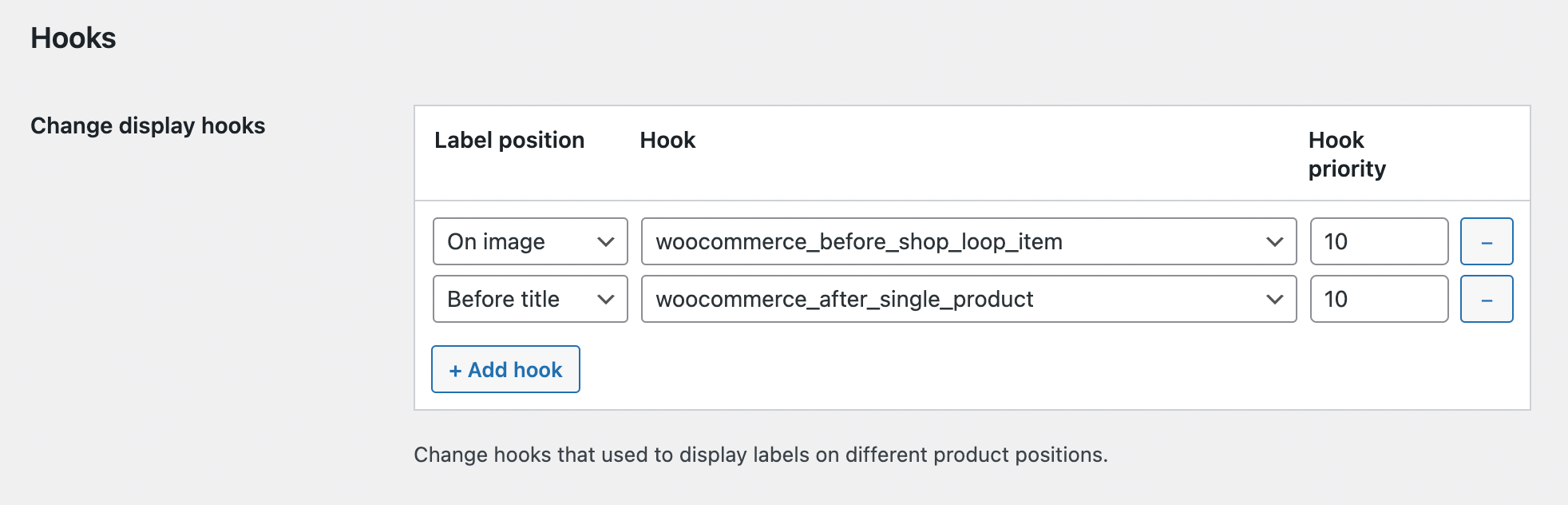
Hooks settings
Now just specify any other hook that must be used for labels displaying. You can specify hooks separately for each labels position: On Image and Before Title.
3. That's all! If your newly added hooks are correct then you will see immediate changes in product labels placement. Just check your products/archives site pages.
Additionally you can change display hooks via php code instead of using Hooks option.
So the code snippet can looks like that:
add_filter( 'awl_labels_hooks', 'awl_labels_hooks' );
function awl_labels_hooks( $hooks ) {
$hooks['on_image']['archive'] = array( 'woocommerce_before_shop_loop_item' => array( 'priority' => 10 ) );
$hooks['before_title']['archive'] = array( 'woocommerce_after_single_product' => array( 'priority' => 10 ) );
return $hooks;
}
Change labels positions via shortcodes
Another way of customizing product labels placement is to use built-in labels shortcode
[awl_get_product_labels position="all"]
position - choose with what position value label must be displayed. Available values: all, on_image, before_title.
This shortcode must be used only inside the WooCommerce product loop ( archive loops and single product loop ) as it needs a global $product object for proper work.
So, for example, you decided to customize labels positions via this shortcode for product single page. And you are using Elementor page builder for customizing product pages.
Example
For example, our current layout for the product single page that we created via Elementor theme builder is looking like this:

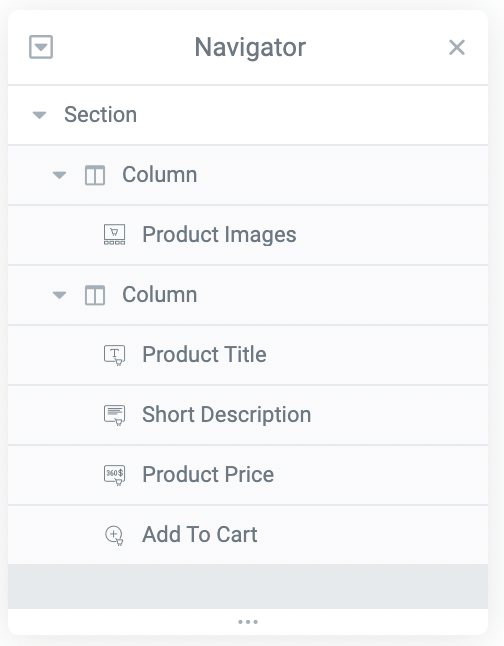
Product page structure
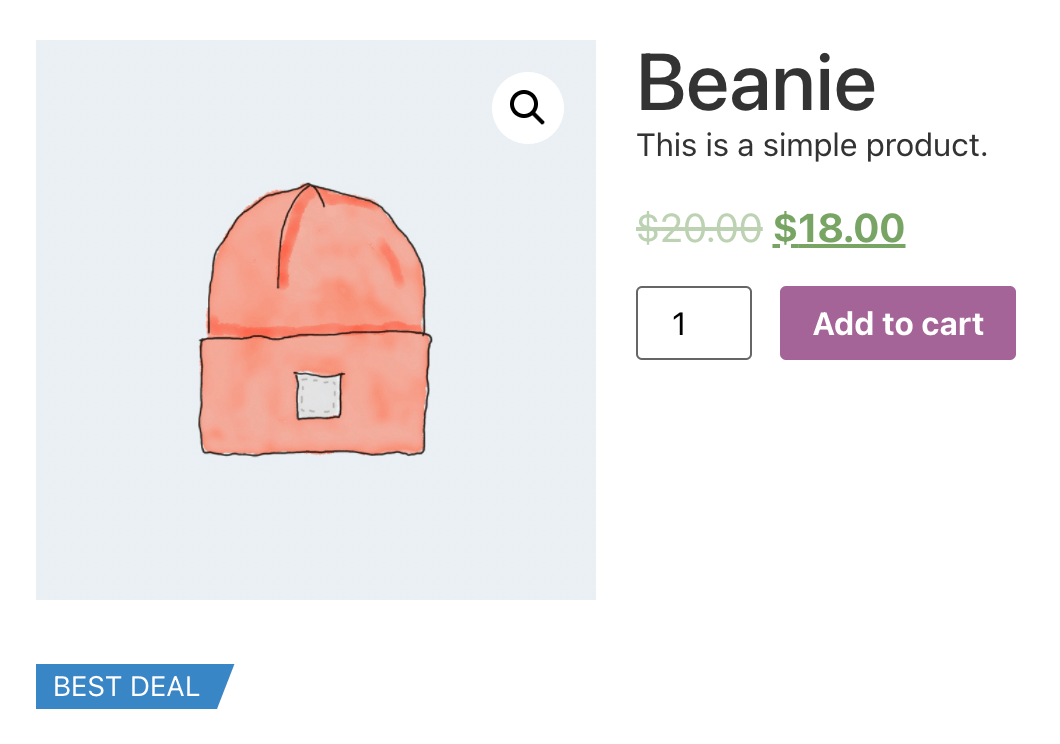
And on fronted this page looks like this:

View of product page
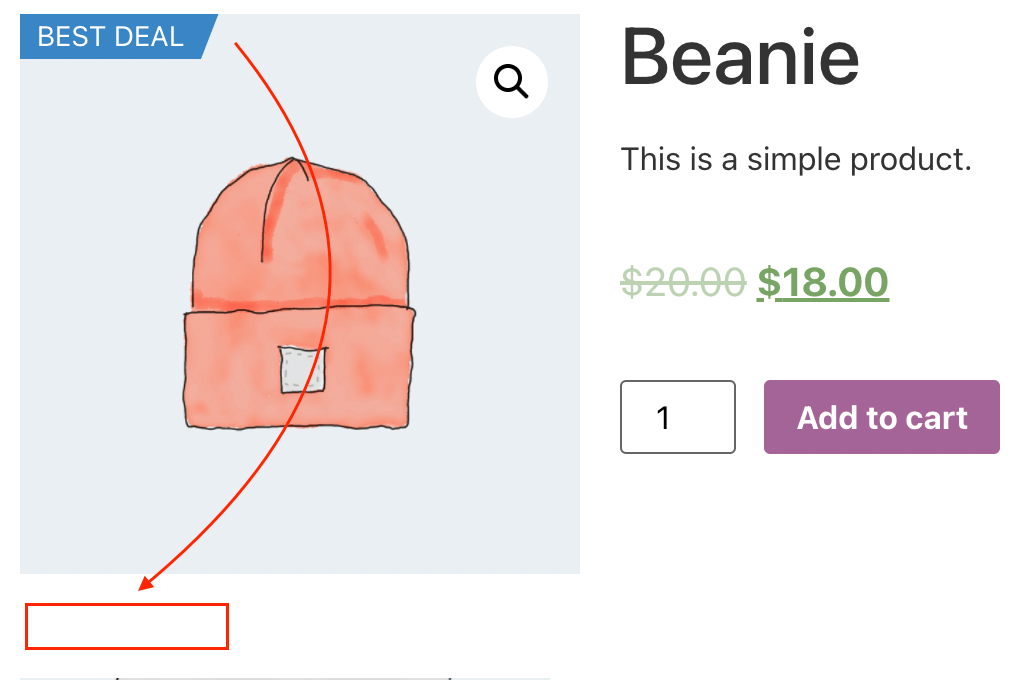
As you see we have product labels displayed on product images. What we want to achieve is to move it to the bottom of the page:

Desired label position for product page
Here is a steps that you need to follow to change the label position:
1. Open a single product template via Elementor builder.
2. Find a new element - Shortcode.

Shortcode element
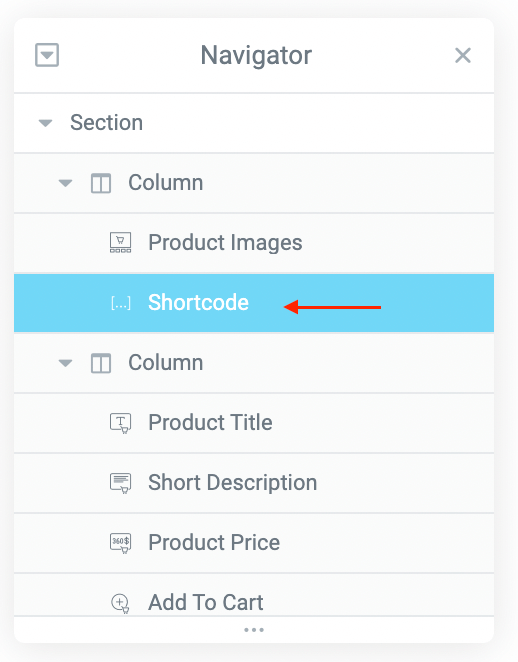
3. Place it just below the Product Image element that is already in the template.

Shortcode element inside template
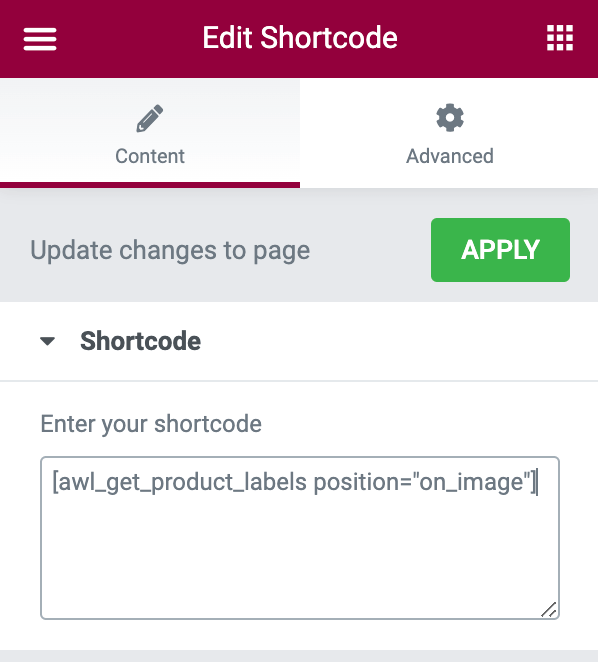
4. Edit Shortcode element and set the following value for it:
[awl_get_product_labels position="on_image"]
Note that we set position parameter here equal to on_image as we want to change the position of the image label only.

Shortcode element content
5. Save update template. If you check your product page you already must find those labels at the new place - at the bottom of the product image. But a strange thing - there is a duplicate of this label on the product image.
This problem appears because the Advanced Woo Labels plugin will still use display hooks to show its labels. And it doesn't know that there is no need to use these hooks anymore because now we are placing product labels manually via shortcodes.
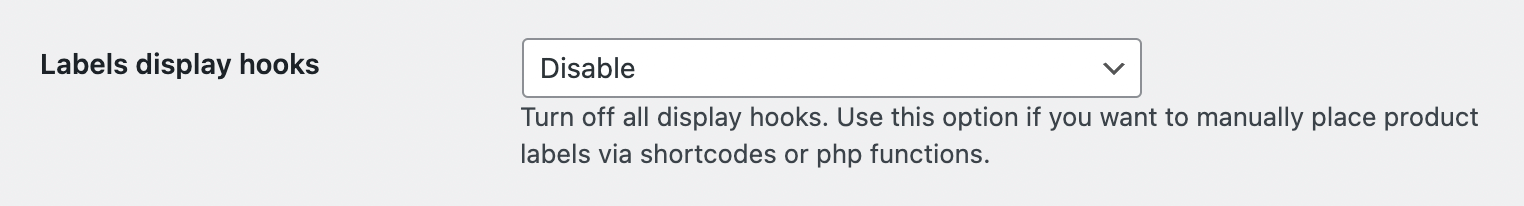
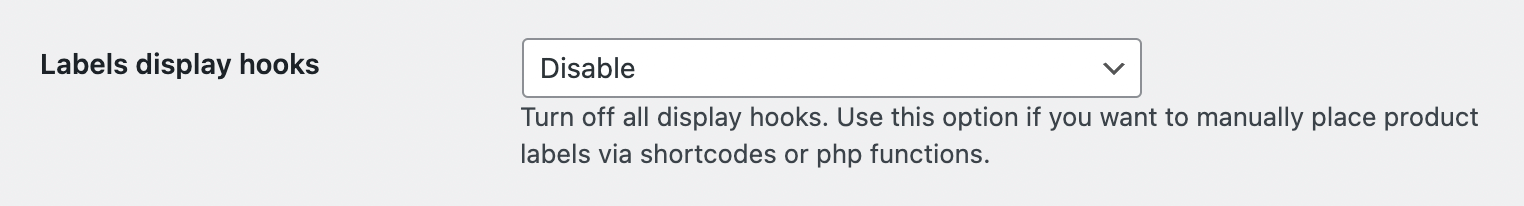
So we need to disable this display hook. Open the plugin settings page and find Labels display hooks option. Set its value to Disable.

'Labels display hooks' option
6. That's all! Now just check your product single page one more time - label must appear on the new position - right under the product image.

New label position for product page
Change labels positions via php code
Additional way to customize label positions is to use php functions. Use this method if you want to change label placement by editing WordPress theme php files.
So code can looks like that:
if ( function_exists( 'awl_get_labels_html_by_position' ) ) {
echo awl_get_labels_html_by_position( 'on_image' );
}
position - choose with what position value label must be displayed. Available values: all, on_image, before_title.
You just need to know the place relative to your theme to add this code.
Example:
We have some theme installed and want to change the position of labels inside the shop page.
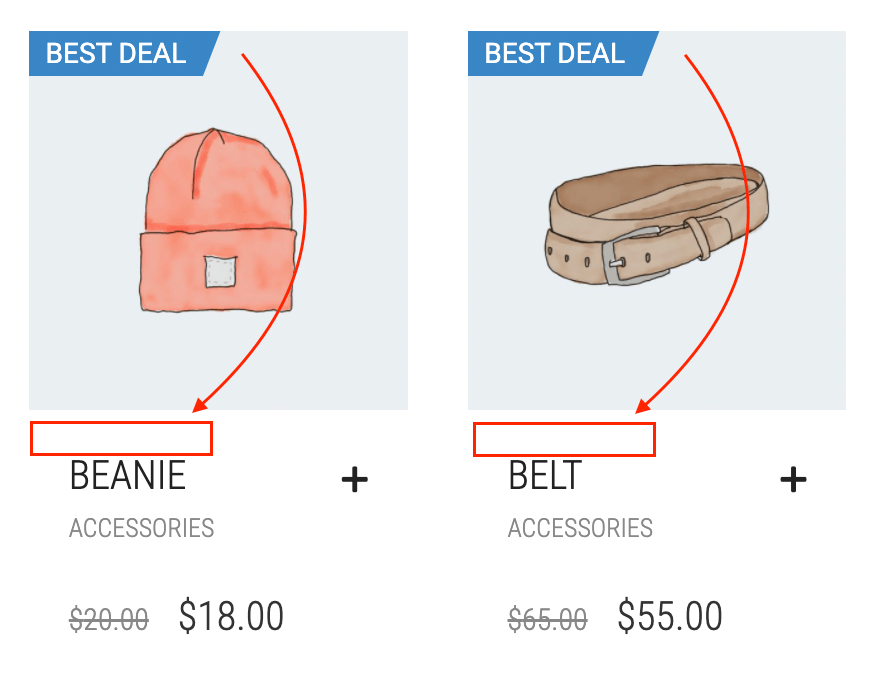
Now the labels are displayed on the product image and we want to place the theme below.

Prefered labels positions
Here is a steps to change the labels positions via php code:
1. Check your theme files and figure out where to add the needed php function. If we are speaking about shop page product customizations that is usually a woocommerce/content-product.php file.
2. Open the needed file and find the place where labels must appear. Then just insert
if ( function_exists( 'awl_get_labels_html_by_position' ) ) {
echo awl_get_labels_html_by_position( 'on_image' );
}
in that place.
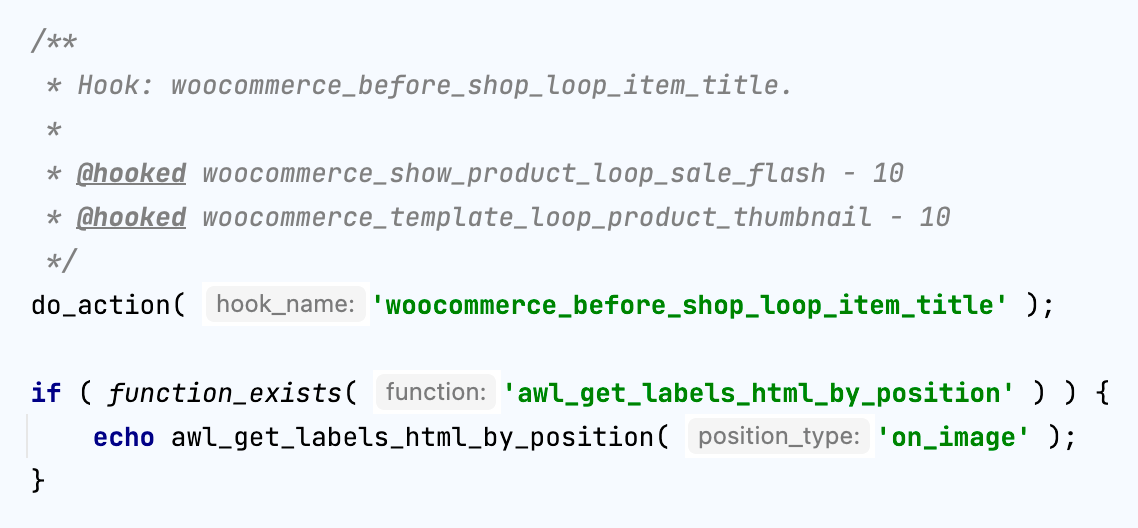
In our example we place that code right below woocommerce_before_shop_loop_item_title action.

Add labels function to the right place
3. As and with shortcodes example, now we will find the same issue - duplicate labels for each product inside the shop page.
So we need to disable this display hook. Open the plugin settings page and find Labels display hooks option. Set its value to Disable.

'Labels display hooks' option
4. Finish. All is set. Just check your shop products and see the labels on the new places.

New labels positions for shop page