Overview
The PRO plugin version has a great feature to add any custom link inside your labels. So now your product labels not just tell users some important information but can contain some useful links. For example - a label that shows information about product sizes ( size attribute ) also can have a link to this size attribute archive page that contains all available products with the same size.
Also it is possible to add any external link as well.
Label with link
How to add a link for a label
1. Open label edit page.
2. Find Link metabox. Inside it just specify the needed page URL. Also you can choose how this page must be opened: in the same window or in a new one ( target="_blank" ).

Label link options
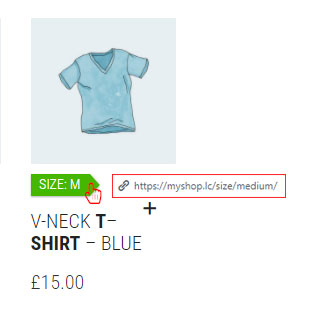
3. Done! Just check your label that now must contain a specific page link.

Label with link
Note that the link feature will work for all label types ( shape with text, image ).
Text variables for links
It is possible to use text variables for label link as well as for label text.
You can use any of available text variables, but not all of them are useful for label link options.
Here is an examples of some most interesting ones:
{LINK} - Display product permalink.
{ADD_TO_CART} - Display product add to cart link.

'Add to cart' label link
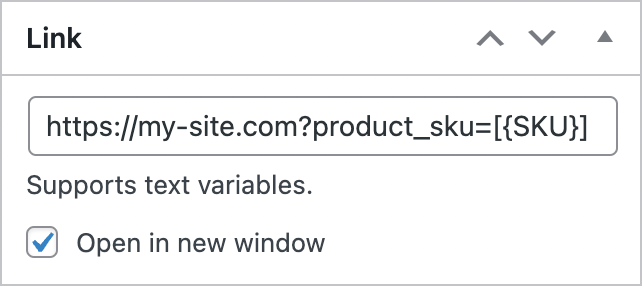
Don't forget that you can combine text variables with plain text. For example, we want to make a label link that will lead to the custom website with additional GET parameter product_sku that is equal to current product SKU value. So the link option will looks similar to this:
https://my-site.com?product_sku=[{SKU}]

Example of label link option with text variable
Please note that here we are using {SKU} text variable and wrap it with [..] brackets. Any text or text variables that are wrapped with these brackets will be encoded. This is needed only for text that is added as a GET parameter. You don't need to wrap with these brackets all text variables like {LINK} or {ADD_TO_CART}.