Unlimited Elements For Elementor
Learn about integration with Unlimited Elements For Elementor plugin.
Learn about integration with Unlimited Elements For Elementor plugin.
Unlimited Elements For Elementor brings a huge amount of new Elementor widgets on your site.
Some of these widgets are related to WooCommerce and give the option to display WooCommerce products in a variety of ways. And the great news here is that these widgets are integrated with Advanced Woo Labels plugin by default. This means that all the products inside such widgets will properly display all created store labels.
There are no any extra steps needed in order to display product labels for Unlimited Elements For Elementor plugin WooCommerce widgets.
Just place any of this WooCommerce widget on your page and make sure that you have an active shop label that meets product display conditions. That's all. Labels must be visible for all products inside these WooCommerce widgets.
Below we will briefly describe all WooCommerce widgets that Unlimited Elements For Elementor plugin provides.

Display your WooCommerce product in a grid view with a lot of layout and styling options.
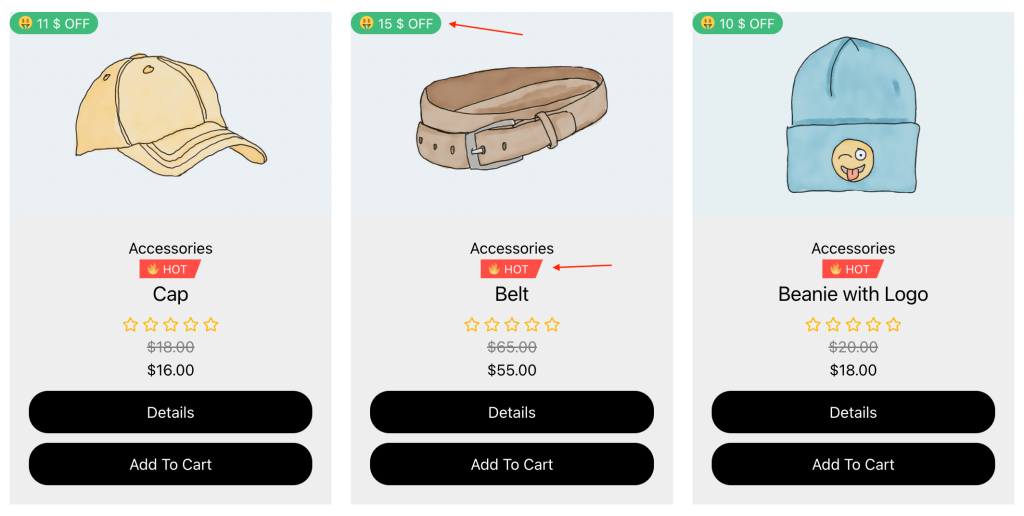
Labels are displayed for each product inside the grid.

WooCommerce product grid widget with labels

Display your WooCommerce product in a list view.
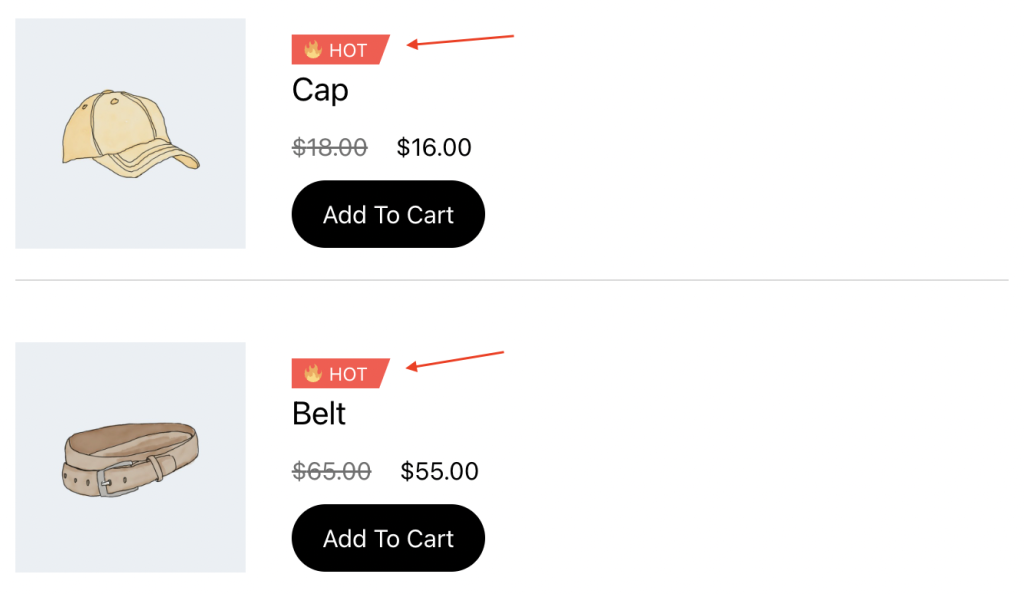
For this type of WooCommerce widget labels are displayed only for Before Title position.

WooCommerce product list widget with labels

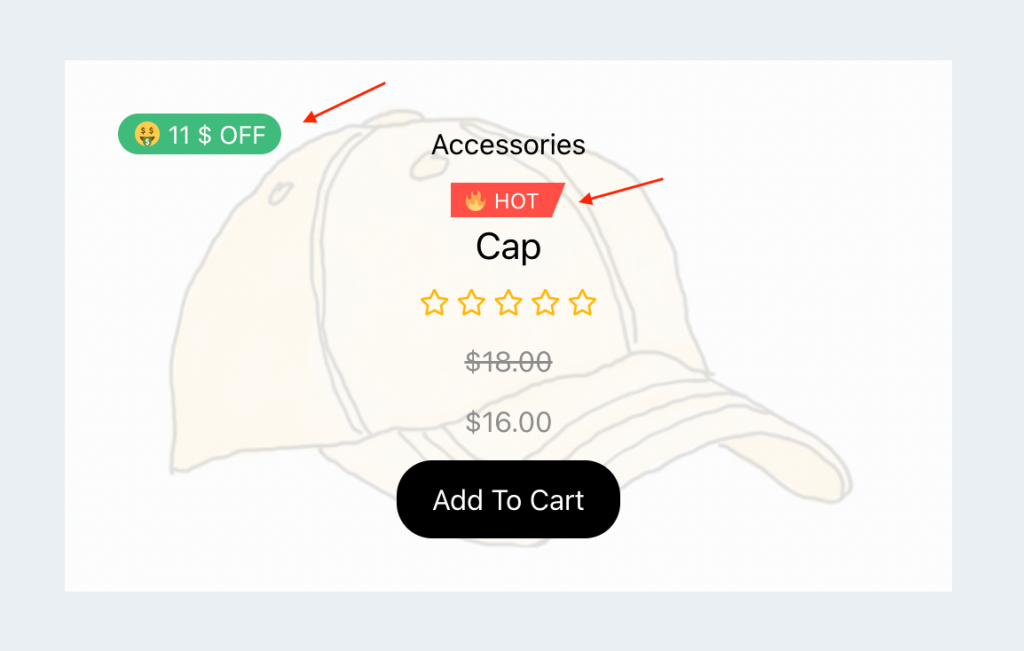
Show WooCommerce products as slides.
Labels are displayed for each product slide.

WooCommerce product slider widget with labels

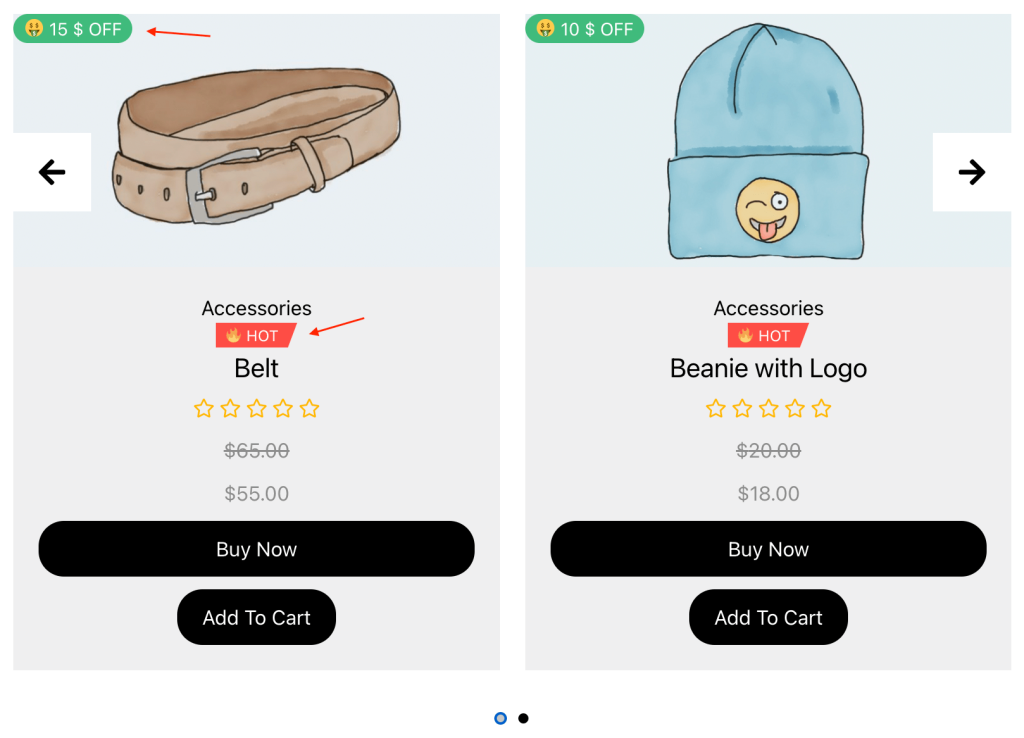
Display WooCommerce product inside interactive carousel.
Labels are displayed for each product inside the carousel.

WooCommerce product carousel widget with labels
Q: Can I disable labels for all 'Unlimited Elements For Elementor' modules?
Yes, it is possible by using the following code snippet:
add_filter( 'awl_disable_unlimited_elements_support', 'my_awl_disable_unlimited_elements_support' );
function my_awl_disable_unlimited_elements_support( $disable ) {
return true;
}
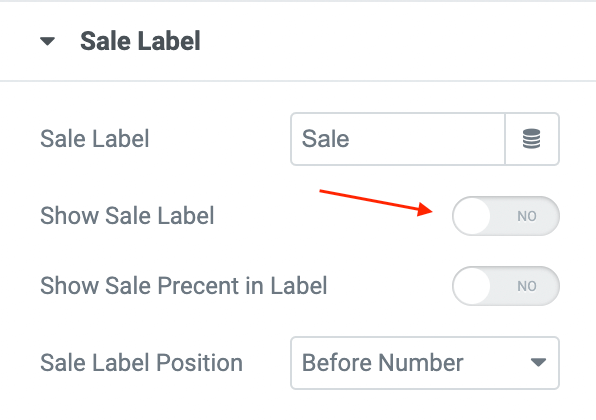
Q: Can I hide the default sale badge?
For each available WooCommerce widget you can hide default On Sale labels. This can be done via widget controls. Inside the Elementor editor choose the option to edit needed widget and then find and turn off Show Sale Label option to hide default sale labels for this widget.

Hide default sale label
Q: Labels are not displayed. What is wrong?
First of all make sure that your labels are active and display conditions are met requirements for current products inside WooCommerce widgets.
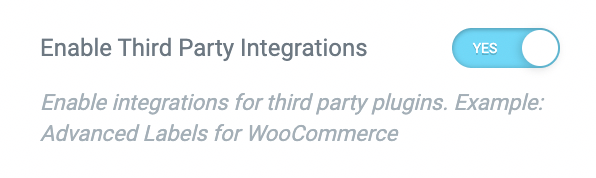
Second - open Elementor editor and check options for your WooCommerce widget. Make sure that the option Enable Third Party Integrations is enabled ( you can find it under General options tab ).

'Enable Third Party Integrations' option
If these solutions are not working - please contact the support team.