YITH Wishlist support
Learn about integration with YITH WooCommerce Wishlist plugin.
Learn about integration with YITH WooCommerce Wishlist plugin.
YITH WooCommerce Wishlist plugin gives the option to add a wishlist feature to your WooCommerce shop.
Advanced Woo Labels PRO has built-in support for this wishlist plugin. You can show labels inside your wishlist pages, set wishlist specific label display conditions and use some special text variables.
Label will be visible on the wishlist page by default ( if products inside it meet all labels display conditions ).

Wishlist page with labels
With the YITH WooCommerce Wishlist plugin it is possible to set different wishlist page layouts - Traditional, Modern grid, Image. And labels will work fine with all of these layouts.
Also it is possible to hide labels of wishlist pages and show on all other pages. Or, vice versa, show labels only on the wishlist page and hide on others. This can be done via Is wishlist page condition.
When using the YITH Wishlist plugin a new text variable is available - {YITH_WISH_COUNT}. It will show the total number of wishlists that contain the current product.
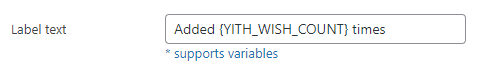
To set it just open the label edit page and find Label text option. Add a text variable inside it. You can mix {YITH_WISH_COUNT} text variable with other variables or with plain text.

Label text with text variable
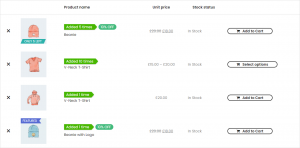
So after this for each product you will see this label with the number of times each product was added to the wishlists.
![]()
Note that this text variable will show even zero value if the product wasn't added to any wishlist. To prevent this it is possible to use special conditions and display labels only for products that were added X or more ( less ) times.
Use label display condition to show/hide labels on YITH wishlist page.
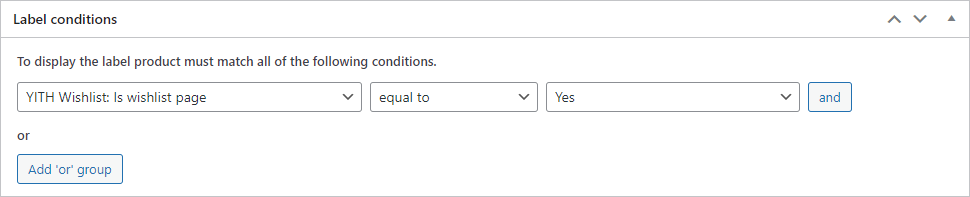
To set it just go to the label edit page and inside Label condition box select YITH Wishlist: Is wishlist page rule. Set it to Yes or No to show/hide the label on the wishlist page.

Label condition: Is wishlist page
It is possible to combine several conditions. For example: show label on wishlist page and only for products that are on sale.
Label display condition to show/hide label for products that are in current users wishlist.
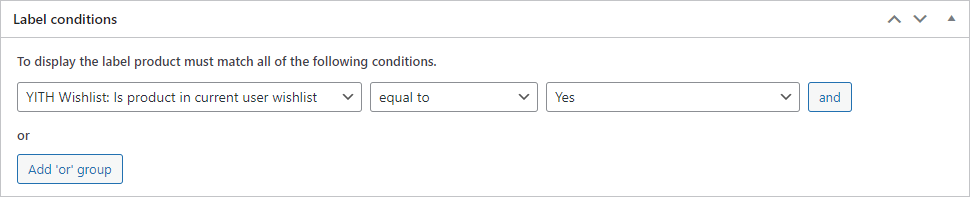
Simply open label edit page and inside Label condition box select YITH Wishlist: Is product in current user wishlist rule. Set it to Yes or No to show/hide labels for products that are in users wishlist.

Label condition:Is product in current user wishlist
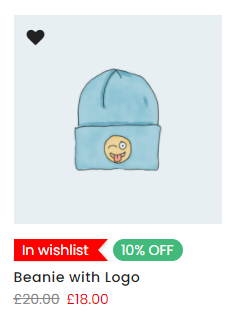
So now this label will be visible for all website visitors for each product that is in users wishlist.

Label for product added to users wishlist
You can create even more and add the link to the users wishlist inside this label. Check label link feature for more details.
Label display condition to show/hide label for products that was added X or more ( less ) times in wishlists. For example, it is possible to display the label only for products that were added 10 or more times to all available users' wishlist during all existing time.
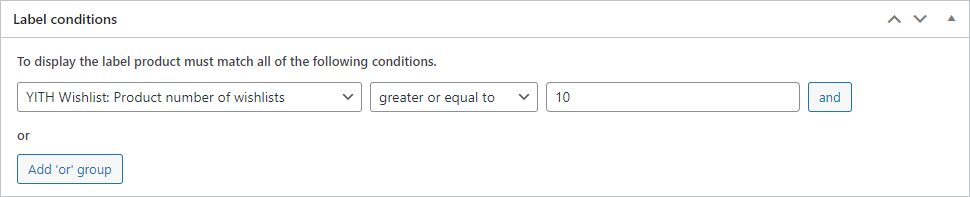
Simply open label edit page and inside Label condition box select YITH Wishlist: Product number of wishlists rule. Set compare rule ( equal to, not equal to, greater or equal to, less or equal to ) and number of times product was in wishlists.

Label condition: Product number of wishlists
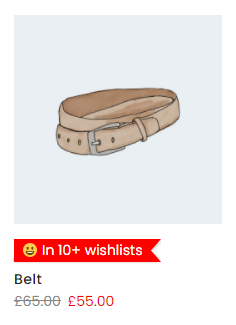
That's all! Now the label will be visible only for products that are in 10 or more wishlists.

Label for products that are in 10+ wishlists