Problem overview
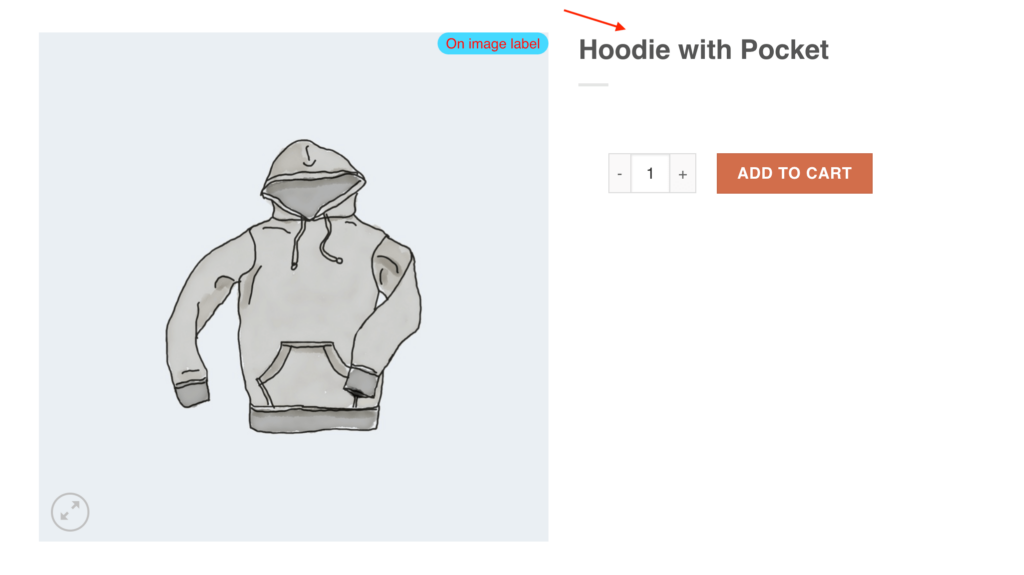
One of the problems that you can face is not displaying labels with Before Title position for a single product page. This problem appears when using Flatsome UX Builder to customize a product page.
Labels with On Image positions in the meantime must be visible without any issues.

Label in missing for product title
How to fix
In order to fix this problem you need to manually add shortcode for labels to the needed place of the product page ( in your case it is before title position ).
So open product single page template inside Flatsome UX Builder and add Text block right before Product Title block ( or to any other place where you want ).
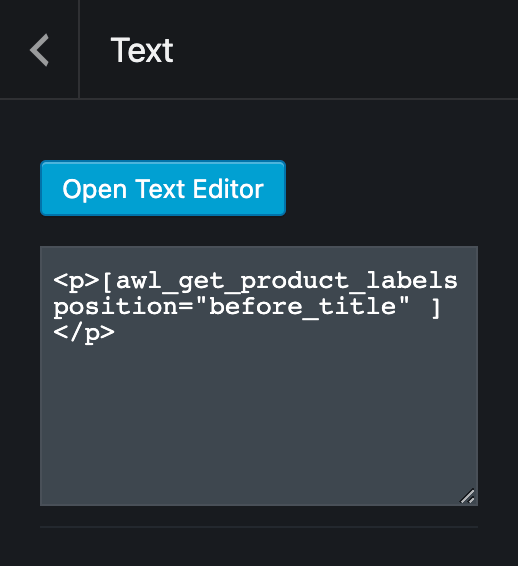
Add the following value as a text for this block:
<p>[awl_get_product_labels position="before_title"]</p>

Text block with labels shortcode
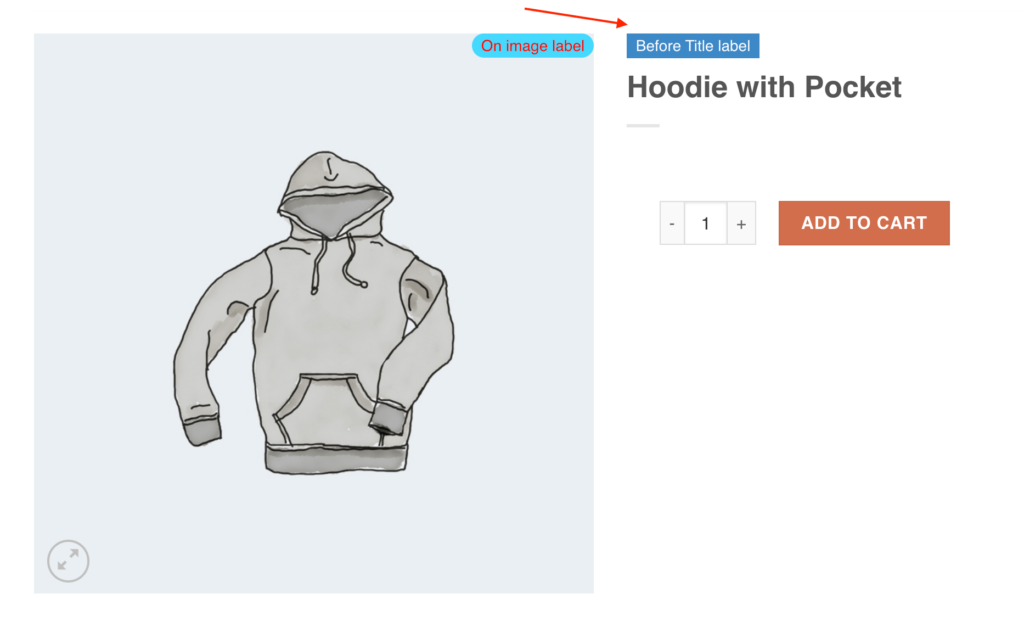
Now just save template changes and check the single product page. Labels must be visible right before product title ( of course if the current product meets labels display conditions ).

Label for product title