WPBakery Page Builder
More about integration with WPBakery page builder - show/hide labels for page builder blocks, hide default sale/stock labels.
More about integration with WPBakery page builder - show/hide labels for page builder blocks, hide default sale/stock labels.
WPBakery Page Builder plugin as a drag and drop page builder for WordPress. It is a very popular page builder with great functionality.
Great news is that it is fully compatible with Advanced Woo Labels plugin.
You can show your labels for all products displayed with the help of WPBakery plugin. Also you can show/hide labels specifically for blocks created via WPBakery. We will cover all this in detail below.
You don't need to perform any extra action in order to show the labels for products that are displayed with the help of WPBakery blocks. AWL plugin will show its labels automatically for all such products that meet display conditions.
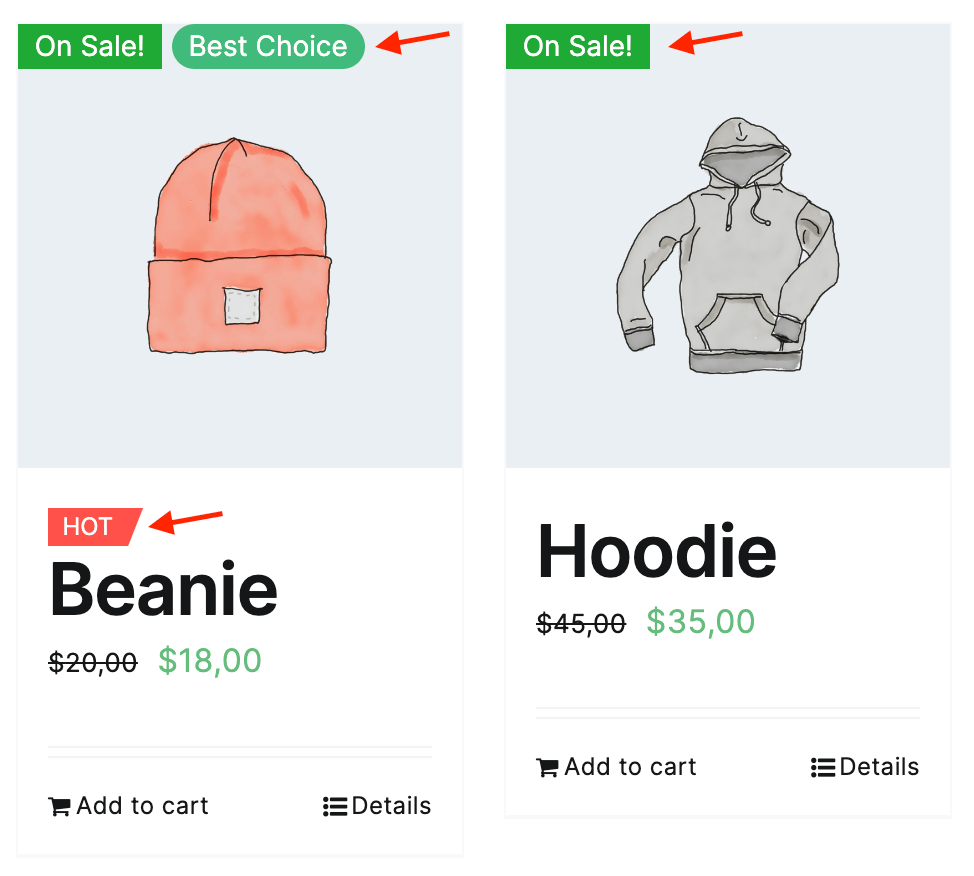
Use any of available WPBakery WooCommerce blocks: Recent Products, Features Products, Products, etc. For all such blocks you will be able to see appropriate labels.

Products block with plugin labels
Advanced integration with WPBakery plugin gives you the option to show/hide labels personally for blocks created using WPBakery plugin.
You can do this by using special label display conditions.
Follow these steps to show/hide specific labels for all WPBakery blocks:
1. Open label edit page.
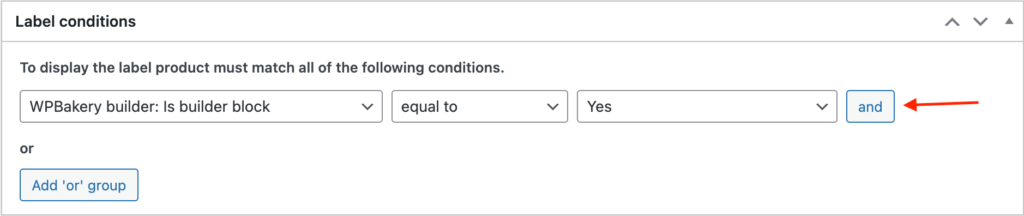
2. Find the Label conditions field and create a new condition rule:
WPBakery builder: Is builder block -> Equal to -> Yes

Label display condition based on WPBakery blocks
This will show selected labels only for products inside WPBakery blocks. Of course, other display conditions must also be matched.
If vice versa, you want to hide labels for all WPBakery blocks but showing them in other places, please use the following condition instead:
WPBakery builder: Is builder block -> Equal to -> No
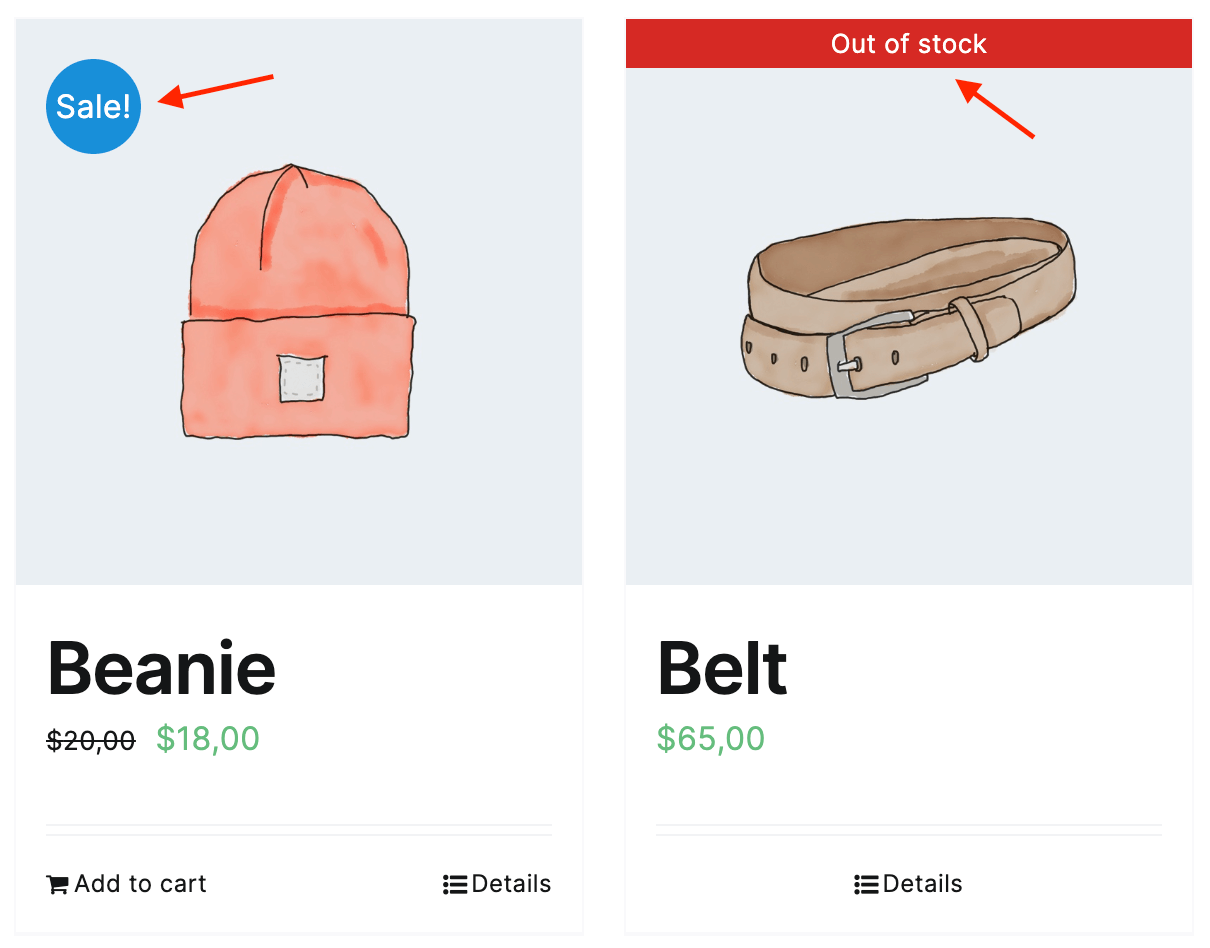
When displaying some products with help of WPBakery blocks ( like recent products, popular products, etc. ) you can find some default labels like On Sale, Out of Stock for some of these products.

Products with default WPBakery labels
These are default labels generated via WPBakers.
But what to do if you want to hide such labels and use Advanced Woo Labels plugin labels instead?
You can actually do this very easily with the help of built-in options.
Steps to replace default On Sale and Out Of Stock labels with the ones created via AWL plugin:
1. Go to Adv. Woo Label -> Settings page.
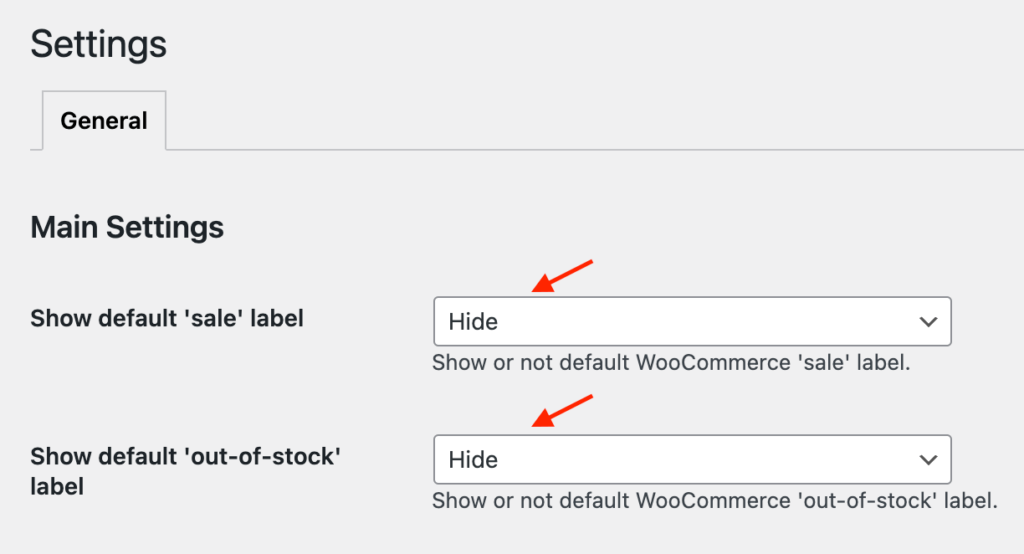
2. On this page you can find two options to hide accordingly On Sale and Out Of Stock labels: Show default 'sale' label and Show default 'out-of-stock' label. Set both of them to Hide.

Options to hide default labels
3. Now, when default labels are hidden, we need to create new ones instead. To do this go to the Adv. Woo Label -> Add New page.
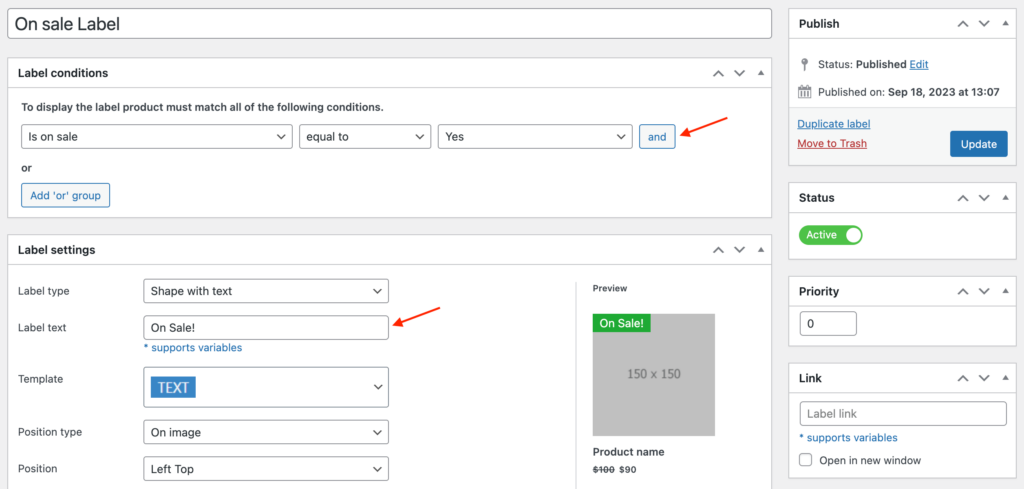
Here we will create a new On Sale label. First of all, set new rule for Label Condition option:
Is on sale -> equal to -> Yes
Also set text for Label Text field. Something like On Sale!.
Additionally set any other label options like styles, position, etc. When finished - click Publish button.

Options for 'On Sale' label
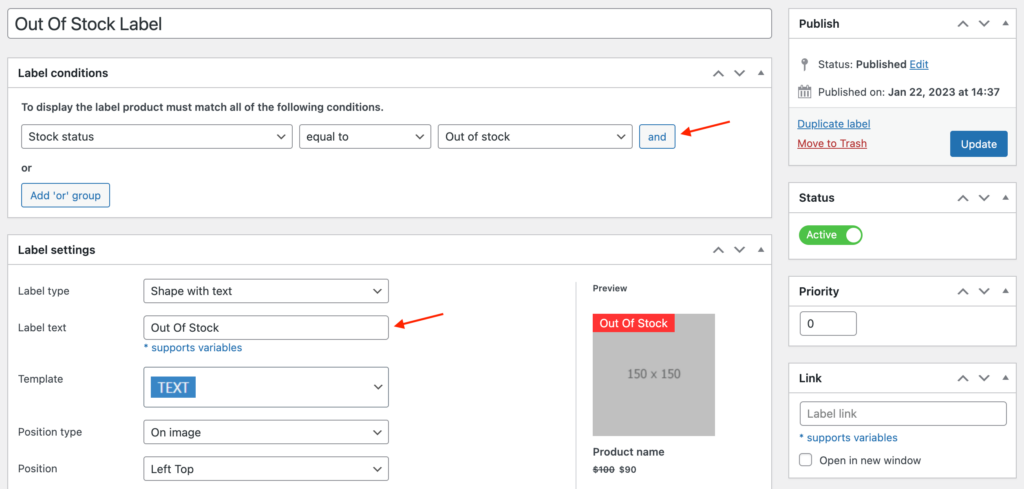
4. The same way let's create a new Out Of Stock label.
Create a new label with the following Label Condition option:
Stock Status -> equal to -> Out of Stock
Also set text for Label Text field. In our example it will be Out Of Stock.
When ready - hit Publish button.

Options for 'Out of Stock' label
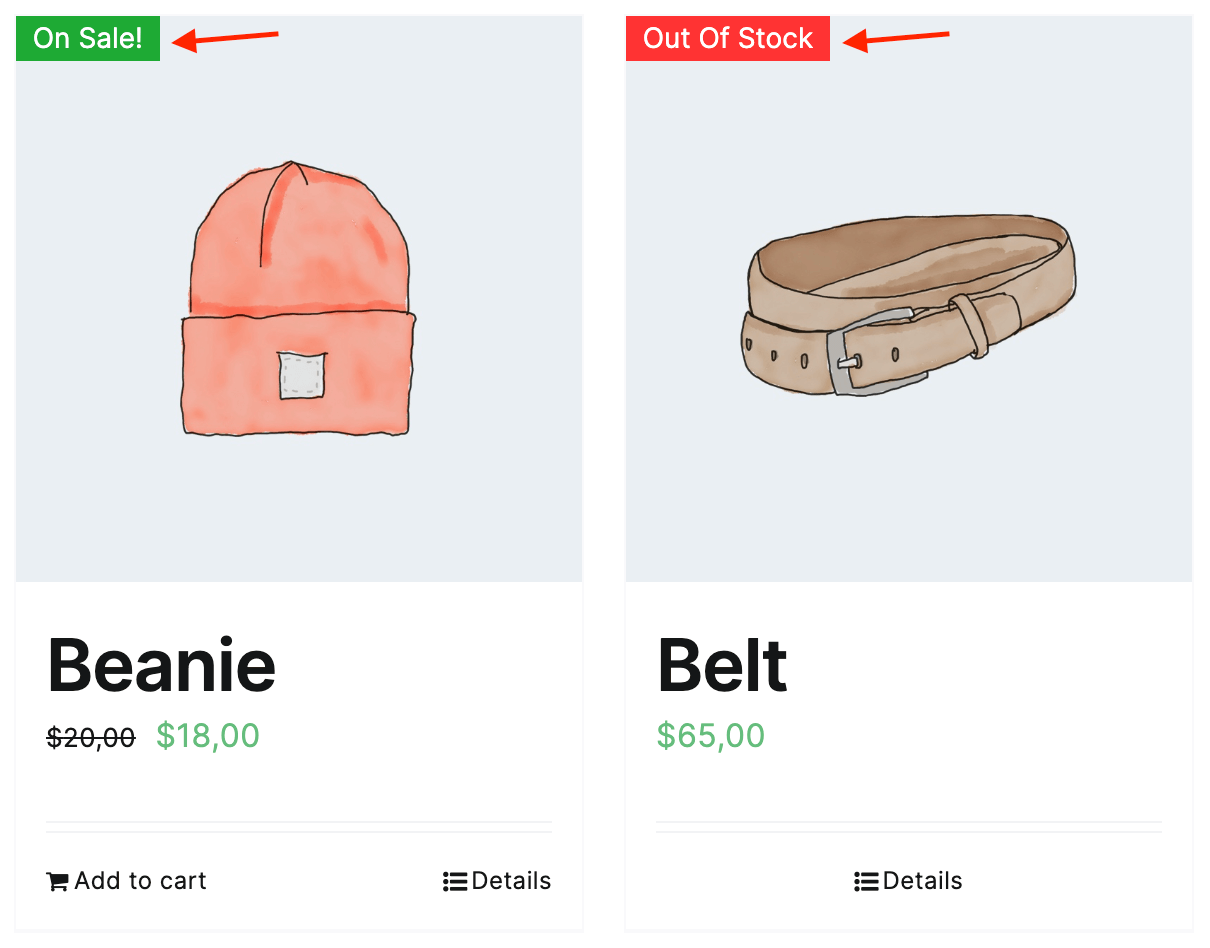
5. We are done! We created two new labels that replaced the default ones. Now just open your shop page. Products that are on sale or out of stock must now display these shiny new labels.

Products with newly create labels