Overview
Advanced Woo Labels come packed with great set of style options. With these options it is possible to create an unlimited number of fully different labels and attract customers' attention.
Style options
Inside every label edit page can be found a settings box with a large amount of label styling options.

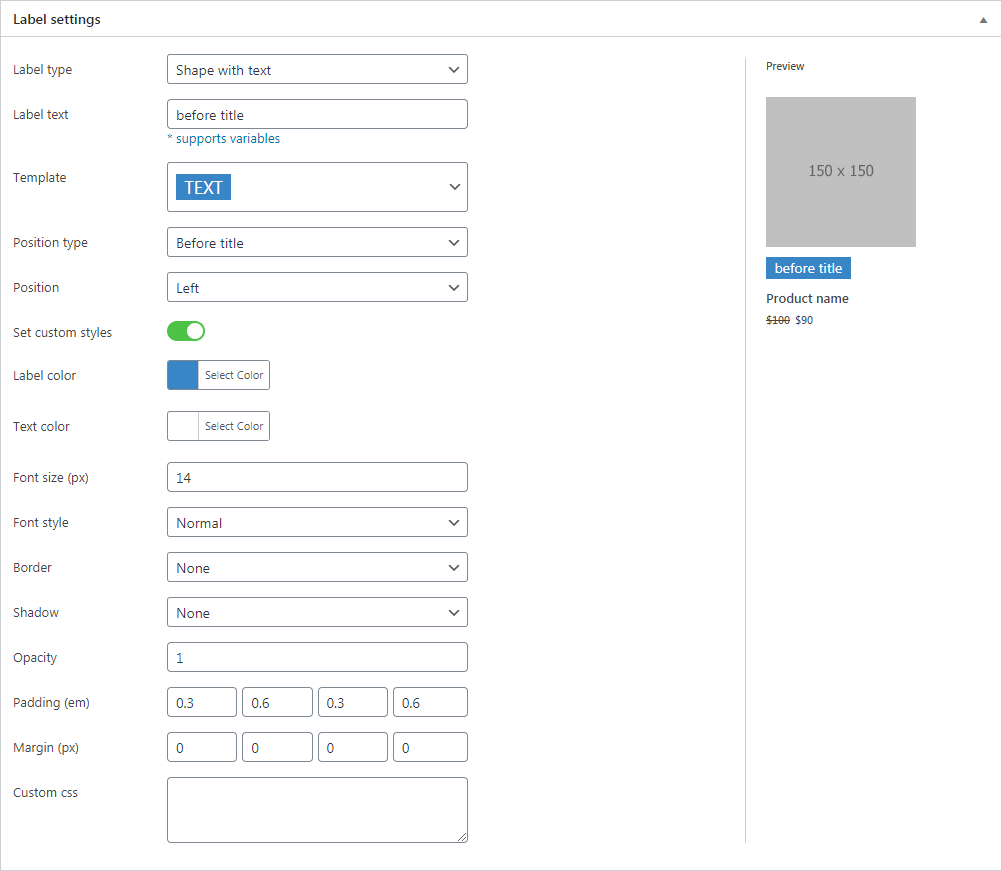
Label styling options
This option gives great control on how product labels must look like.
Label type - Type of label: text shape or image label.
Label text - Text to display inside label. Possible to use special text variables.
Template - Choose one of predefined label shapes.
Position type - Choose label position inside product: before title or on product image.
Position - Align of label inside its position: left, center or right.
Set custom styles - When enabled will show and apply additional styling options.
Label color - Background label color.
Text color - Color for label text.
Font size - Label text size ( px ).
Font style - Label font style: normal, bold, italic, bold italic.
Border - Label border size and color.
Shadow - Label shadow size.
Opacity - Label opacity.
Padding - Labels padding for each side ( em ).
Margin - Labels margin for each side ( px ).
Custom css - Any custom css rules can be added here. Read more about labels custom styles.
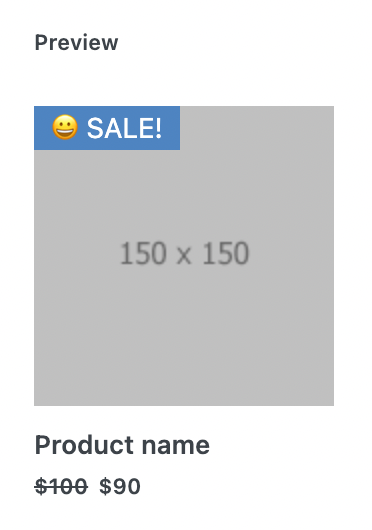
Preview box

Label preview box
All styling changes that are made will immediately be shown inside the preview section. Preview shows exactly how the label will look on website pages.
Also label previews are available inside the labels page that display all created labels.