Overview
First thing to know - plugin must work fine and display its labels for almost all WordPress themes. Plugin build to use the most common WooCommerce hooks to display product labels. These hooks are used by almost every theme.
But sometimes theme authors do not follow best practices in theme building or using very customized layouts for product and shop pages. In this case you can face some problems in labels showing. Labels can be visible for one position type and hidden for another. Or not visible for all available positions. Or be visible only inside one page. There are many different scenarios and in the next sections we will learn more how to solve such problems.
How to fix
So Advanced Woo Labels use standard WooCommerce hooks to display its labels inside WooCommerce products. It uses hooks like woocommerce_before_shop_loop_item_title, woocommerce_product_thumbnails, woocommerce_shop_loop_item_title, woocommerce_single_product_summary.
So the main reason why labels are not working with your theme - your theme doesn't use any of these hooks ( or all of them ).
So to fix the issue it sounds logical to set plugin hooks that are working for your current theme. This can be done in several ways. We describe these ways from the simplest to the most difficult.
1. Hook option
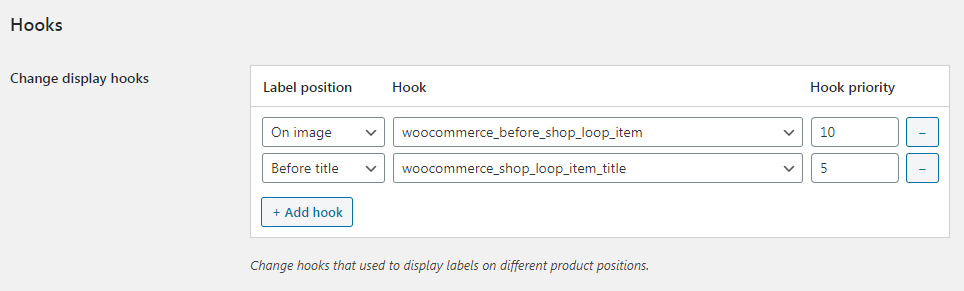
Navigate to Adv. Woo Labels -> Settings page and find Hooks option. With this option you can simply set new hooks that will be used to display product labels.

Hooks option
You only need to know what are the proper hooks ( filters and actions ) for your theme. Then just add them to the hooks table. Set hooks for each of the label positions. You can choose from a predefined list of most common hooks or set any custom one.
2. PHP code
Custom hook for labels
So with the Hooks option it is possible to add any additional hooks for labels right from the plugin settings page. The same thing can be done and by using custom php code. All magic is made via awl_labels_hooks filter.
apply_filters( 'awl_labels_hooks', (array) $hooks );
So filter return $hooks array that contains a list of used hooks for each of label positions.
If, for example, we know that our theme uses woocommerce_before_shop_loop_item hook when displaying products then we can add this hook to the list of hooks that are used for labels display.
add_filter( 'awl_labels_hooks', 'my_awl_labels_hooks' );
function my_awl_labels_hooks( $hooks ) {
$hooks['on_image']['archive']['woocommerce_before_shop_loop_item'] = array( 'priority' => 10 );
return $hooks;
}
If the hook is correct then the labels for on image position must now display correctly.
Worth mentioning that when using awl_labels_hooks filter to add new hooks the product labels will be added to the end of hooks content. For example, if we use woocommerce_product_get_image filter that the labels will be added after the product image ( this filter is used to filter product image html output ). It is also possible to add labels before filter content by using special before parameters.
add_filter( 'awl_labels_hooks', 'my_awl_labels_hooks' );
function my_awl_labels_hooks( $hooks ) {
$hooks['on_image']['archive']['woocommerce_product_get_image'] = array( 'priority' => 10, 'type' => 'filter', 'before' => true );
return $hooks;
}
Note that for action hooks this is not relevant. For actions you can play with priority parameters to show labels early or later inside the current hook.
Hook with callback
But what to do if we want to display the labels inside some specific product block and all what we have is a filter with product block markup? In such cases we can use another parameter - callback. Inside it we can specify any custom function and filter content will be processed through it. Inside this function we can decide where to add labels relative to filtered content.
For example, we want to use woocommerce_product_get_image filter to display product labels for on image position. Such filter return HTML output of product image that looks like
<div class="image-wrapper">
<img src="IMAGE_LINK">
</div>
And we want to place the labels inside image-wrapper block. If we just use woocommerce_product_get_image labels will be added before or after this block. To add the labels inside the block we need to use a callback function. Code cn looks like that:
add_filter( 'awl_labels_hooks', 'my_awl_labels_hooks' );
function my_awl_labels_hooks( $hooks ) {
$hooks['on_image']['archive']['woocommerce_product_get_image'] = array( 'priority' => 10, 'type' => 'filter', 'callback' => 'my_awl_callback', 'args' => 3 );
return $hooks;
}
function my_awl_callback( $image, $obj, $size ) {
$image = preg_replace( '/<div class="image-wrapper"[Ss]*?>/i', '${0}' . AWL_Label_Display::instance()->show_label( 'on_image' ), $image );
return $image;
}
So for callback parameter we specify my_awl_callback function that will be called to display the labels. Inside this function we use simple regular expressions to add labels in needed positions.
Use callback parameter if you need to place the labels to some specific place of your product and all existing hooks don't allow it.
Hook with JS replacement
Another scenario - if there are no hooks inside your theme that can be used to display product labels in needed positions. In this case you can use JavaScript to place the labels.
By using this method you still need to know any hook that is used inside your products. No matter the position of this hook ( title, image, etc. ). It just must be. It will be used to place necessary js code.
For example, we are using an Oxygen theme and want to place our labels near the product title for all products inside the shop page. So product title has following markup
<h2 class="woocommerce-loop-product__title">Product Tile</h2>
And we want to place the label inside woocommerce-loop-product__title block. So the code can looks like that:
add_filter( 'awl_labels_hooks', 'my_awl_labels_hooks' );
function my_awl_labels_hooks( $hooks ) {
$hooks['before_title']['archive'] = array( 'oxygen_woocommerce_after_loop_item_title' => array( 'priority' => 10, 'js' => array( '.woocommerce-loop-product__title', 'prepend' ) ) );
return $hooks;
}
Note that here we are using js parameter with .woocommerce-loop-product__title. This selector determines where labels must be inserted. Also take a look at the second parameter - prepend. It gives flexibility on how labels must be inserted relative to the selector. Available values - prepend, append, before, after.
3. Your own hook
So this method is for those who are not afraid to make any changes inside theme source code. The idea here is to manually add some action/filter to the place where need to display the labels and then specify these hooks for plugin as hooks that must be used to display the labels.
So, for example, we want to use my_custom_action action to display labels near product title on shop/loop pages. In this case we need the place where to add in our current theme. Usually theme templates for WooCommerce loop products can be found in theme-folder/woocommerce/content-product.php file. So open it and place
do_action( 'my_custom_action' );
near the place where the product title must be displayed.
Note that different themes have different template structures. Perhaps your current theme has a different place for the product loop template. Ask your theme developer about this if you have any issues.
Now when the action is added all what we need is to add my_custom_action hook inside the list of plugin hooks for labels.
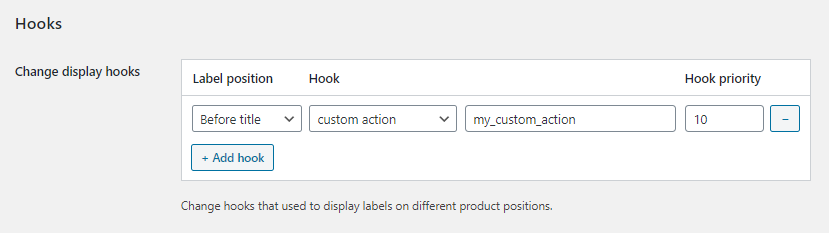
It can be done via Hooks option from the plugin settings page:

Set custom action for the hooks option
Or via simple php code:
add_filter( 'awl_labels_hooks', 'my_awl_labels_hooks' );
function my_awl_labels_hooks( $hooks ) {
$hooks['before_title']['archive'] = array( 'my_custom_action' => array( 'priority' => 10 ) );
return $hooks;
}
That's all! Now labels for before title position type must appear in place where my_custom_action action was added.