Overview

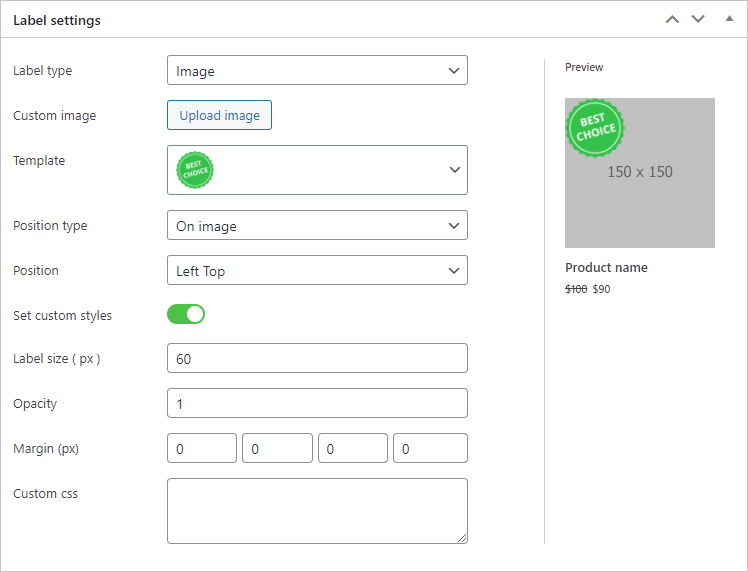
Image label type options
PRO plugin version gives features to use any custom images as product label. It is possible to upload a custom image right from the label edit page or use one from the predefined list.
Additionally it is possible to change image position, size, opacity, margin.
You can use standard image formats for labels ( png/jpeg/gif ) or SVG images.
How to set an image as a label
1. Open label edit page.
2. Set Label type option to Image.

Label type option
3. Choose one of predefined images from the Template list of upload any custom one by clicking on Upload image button.

Label image selection
4. Additionally it is possible to set image size, opacity and margins by enabling Set custom styles option.
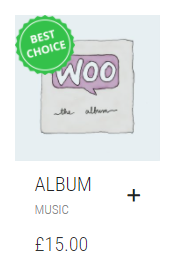
5. Done! Now all is set and your image must be used as a label for all products that match label display conditions.

Image label for product
How to set an SVG image as a label
Additionally it is possible to use SVG as labels. Follow steps below to enable SVG support and create the first label with it.
1. First of all it is necessary to check that SVG upload is enabled for your site. With SVG support it is possible to upload SVG images via WordPress uploader as any other png/jpg/gif images.
So open Media -> Add new page and try to upload any SVG here. If you see incorrect file type error then SVG uploading is not available for you.

SVG upload error
In this case you need to enable it. The simplest way to do that is by using some special plugins like SVG Support. Just install and activate it. From now SVG upload is enabled and you can continue with label options.
2. Open label edit page.
3. Set Label type option to Image.
4. Click on Upload image button and choose your SVG image.

Uploaded SVG image
5. Additionally it is possible to set image size, opacity and margins by enabling Set custom styles option.
6. Done! Your SVG image will be used as a label for all products that meet label display conditions.

SVG image label for product